Dengan sedikit latihan dan kesabaran, Anda dapat mempelajari cara menghidupkan di Photoshop dan mengubah pekerjaan Anda menjadi GIF untuk dibagikan secara online. Alat animasi Photoshop sering tidak dikenal tetapi mereka layak dipelajari. Kami akan membawa Anda melalui setiap langkah yang diperlukan untuk mempelajari cara menghidupkan di Photoshop.
Seperti kebanyakan alat animasi, Anda harus membuat setiap bingkai sebagai gambar terpisah, jadi Anda harus menyisihkan beberapa waktu untuk membuat setiap frame secara manual, terutama jika Anda berencana membuat animasi yang rumit.

Mulai Dengan Membuat Frame Animasi Anda Di Photoshop
Untuk memulainya, Anda harus menyimpan gambar terpisah untuk setiap bingkai yang Anda rencanakan untuk digunakan. Terserah Anda betapa rumitnya Anda ingin membuat animasi Anda, tetapi untuk pengujian ini kami akan membuat logo animasi sederhana.
Trik untuk mempelajari cara menghidupkan di Photoshop adalah dengan membuat gerakan kecil dan menyimpan foto baru setiap kali Anda membuat gerakan. Setiap gerakan harus memiliki bobot yang sama dengannya. Misalnya, jika Anda ingin satu baris teks meluncur melintasi layar, setiap frame harus membuat teks memindahkan jumlah piksel yang sama sehingga animasi terlihat lancar.

Jika Anda tidak yakin bagaimana Anda bisa mendapatkan dari titik A ke B dalam animasi Anda, mulailah dengan frame akhir terlebih dahulu, lalu buat frame pertama. Terakhir, isi frame di antaranya.
Saat Anda menyimpan setiap gambar, beri nama secara numerik sehingga Anda tidak bingung dengan posisinya.
In_content_1 semua : [300x250] / dfp: [640x360]->Cara Menganimasikan Urutan Gambar Di Photoshop

Setelah Anda memiliki gambar frame-by-frame Anda, saatnya untuk mengubahnya menjadi sebuah animasi. Pastikan untuk mengikuti langkah-langkah di bawah ini dengan seksama.


Sekarang Anda akan memiliki layer di timeline Anda. Langkah selanjutnya adalah mengubah setiap layer Anda menjadi bingkai baru. Ikuti langkah-langkah di bawah ini.

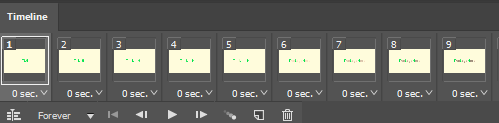
Anda akan sekarang semua gambar Anda dimuat ke dalam bingkai yang terpisah. Tugas selanjutnya adalah memilih waktu untuk berapa lama setiap frame akan diputar. Mungkin diperlukan beberapa pengujian untuk mendapatkan kecepatan yang tepat, tetapi Anda dapat memilih waktu frame untuk setiap frame individu dengan mengklik panah di bawah setiap framedi sebelah teks 0 dtk.
Anda dapat melakukan percobaan dengan waktu yang berbeda, tetapi yang terbaik adalah memulai dengan memilih waktu yang sama dengan setiap frame. Jika sebuah animasi berisi adegan atau fase animasi yang berbeda, Anda mungkin ingin menyesuaikan waktu untuk masing-masing fase / adegan tersebut secara individual.

Kapan saja Anda dapat mengklik tombol putar untuk melihat animasi. Ada sejumlah kontrol lain di jendela timeline juga, yang telah kami jelaskan dari kiri ke kanan di bawah ini.
Alihkan Timeline
Alihkan timeline antara timeline bingkai demi bingkai dan timeline film tradisional.
Jumlah Pemutaran
Ubah apakah animasi diputar selamanya atau untuk sejumlah loop sebelum henti. Ini akan memengaruhi hasil akhir setelah disimpan sebagai GIF. Anda dapat mengubah pengaturan ini lagi sebelum mengekspor animasi nanti.
Playback Dropdown
Panah dropdown yang Anda lihat pada kontrol timeline adalah metode lain untuk mengakses jumlah pemutaran.
Kontrol Pemutaran
Mainkan, jeda, hentikan, dan lompati animasi sampai akhir atau awal dengan empat kontrol pemutaran yang tersedia.
Gunakan fitur Tween untuk menghasilkan bingkai "di antara" untuk membuat animasi Anda terlihat lebih halus. Fitur Tween akan dijelaskan secara lebih rinci di bawah ini.
Duplikat Frame
Tombol ini akan menduplikasi bingkai yang sedang dipilih dan akan menempatkannya di timeline setelah yang asli.
Hapus Bingkai
Opsi ini akan menghapus bingkai yang dipilih.
Cara Mengekspor Animasi Photoshop Anda

Setelah Anda puas dengan animasi Photoshop Anda, Anda dapat mengekspornya dengan mengikuti langkah-langkah di bawah ini.
Cara Membuat Animasi Lancar di Photoshop
Kecuali Anda berpengalaman membuat animasi bingkai demi bingkai, hasil akhirnya mungkin terlihat sedikit jolty. Untungnya Anda dapat menggunakan fitur Tween untuk mengisi kekosongan secara otomatis dalam animasi Anda agar semuanya terlihat lebih mulus.

Untuk melakukan ini, tahan tombol shift, klik dua frame individual di jendela timeline, dan klik ikon Tween. Selanjutnya, klik untuk memilih apakah pengaturan Tween akan menggunakan posisi, opacity, atau efek. Untuk sebagian besar animasi berbasis gerakan, Anda ingin menggunakan posisi.
Pastikan Semua Lapisandipilih dan kemudian klik Oke. Ulangi proses ini untuk setiap frame berpasangan. Misalnya bingkai 1 dan 2, lalu bingkai 3 dan 4, dan seterusnya.
Ringkasan
Kami berharap panduan kami tentang cara menghidupkan di Photoshop telah membantu. Jika Anda memerlukan bantuan lebih lanjut, silakan tinggalkan komentar di bawah.