Jika Anda telah menggunakan WordPress selama beberapa tahun, Anda pasti ingat ketika orang-orang di WordPress meluncurkan editor Gutenberg di WordPress 5.0 pada tahun 2018.
Editor default baru ini adalah perbaikan untuk mengedit posting dan halaman di situs Anda. Ini mengubah kotak teks besar yang biasa digunakan pemilik situs web menjadi platform pengeditan berbasis blok yang sangat berbeda.

Beberapa pemilik situs web sangat membencinya sehingga mereka menghindari peningkatan ke WordPress 5.0 dan tetap menggunakan editor default klasik selama mungkin. Pemilik situs web lain menerima perubahan karena kesederhanaan dan kemudahan penggunaannya.
Jika Anda melakukan transisi dan ingin tahu apa yang diharapkan, tutorial WordPress Gutenberg ini akan memandu Anda melalui fitur-fitur utama yang Anda butuhkan untuk mengetahui dan memahami. Ini akan membuat transisi Anda semudah mungkin.
Apa yang Diharapkan di WordPress Gutenberg
Hal utama yang perlu diketahui tentang editor Gutenberg adalah ia berbasis blok. Ini berarti apa pun yang perlu Anda tambahkan dikelola melalui blok. Pemblokiran di Gutenberg termasuk (tetapi tidak terbatas pada):
Ada juga beberapa blok lanjutan lainnya yang jarang digunakan. Anda mungkin melihat blok tambahan jika Anda menginstal plugin WordPress baru ke editor.
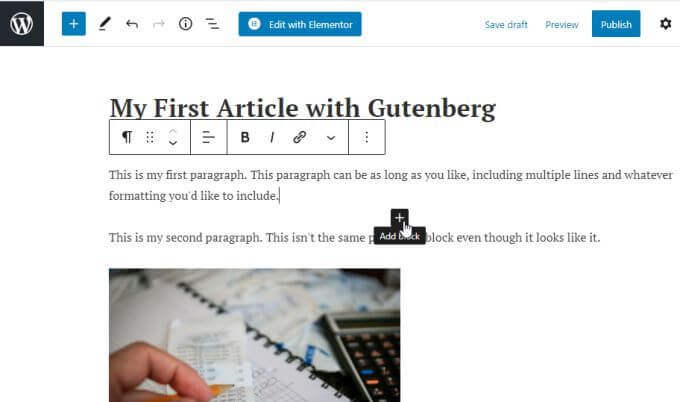
In_content_1 all: [300x250] / dfp: [640x360]->Menambahkan blok semudah memilih ikon + di sebelah kanan di bawah blok terbaru yang Anda tambahkan.

Memilih salah satu blok dari pop- jendela atas menambahkan blok itu sebagai bagian berikutnya di halaman atau posting Anda.
Sebelum kita sampai ke blok ini, mari kita mulai dari awal dan membuat posting baru menggunakan Gutenberg di WordPress.
Membuat Posting dan Menambahkan Blok
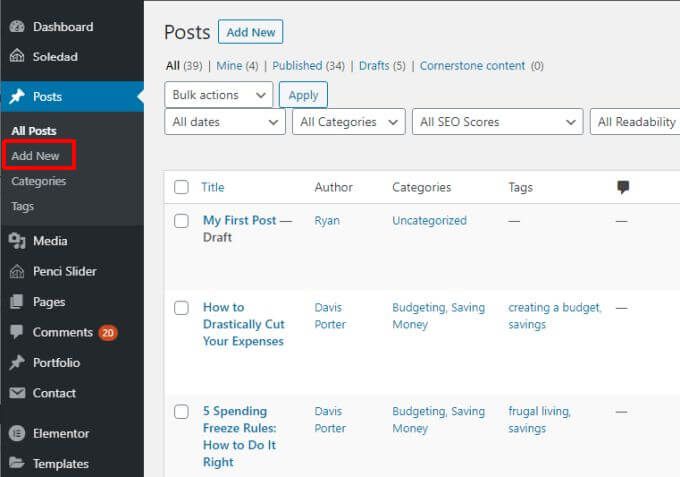
Menambahkan posting tetap tidak berubah dari versi terakhir WordPress. Cukup pilih Posdari bilah navigasi kiri, dan pilih Tambah Barudi bawahnya.

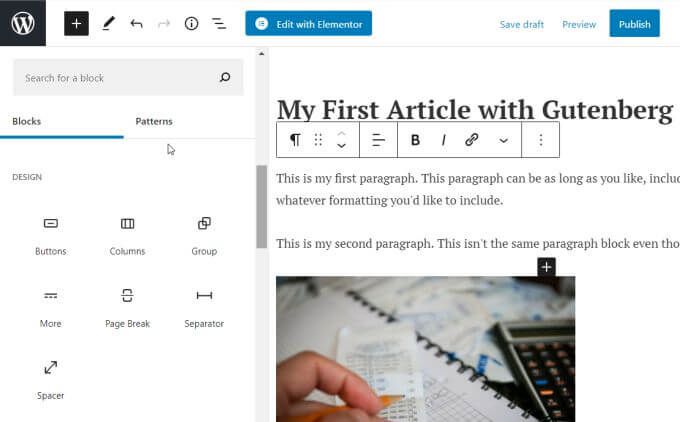
Ini akan membuka jendela editor posting. Di sinilah semuanya berbeda. Anda akan melihat editor WordPress Gutenberg default.
Menambahkan Item Blok di Editor Gutenberg
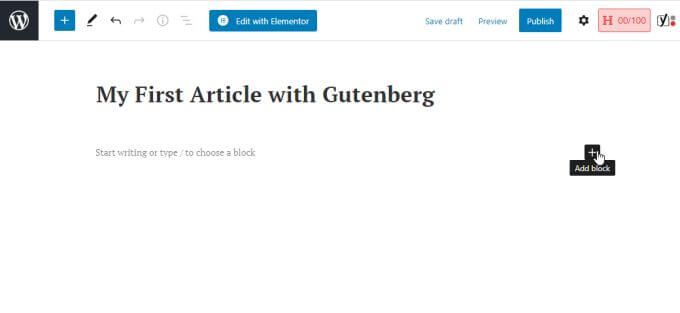
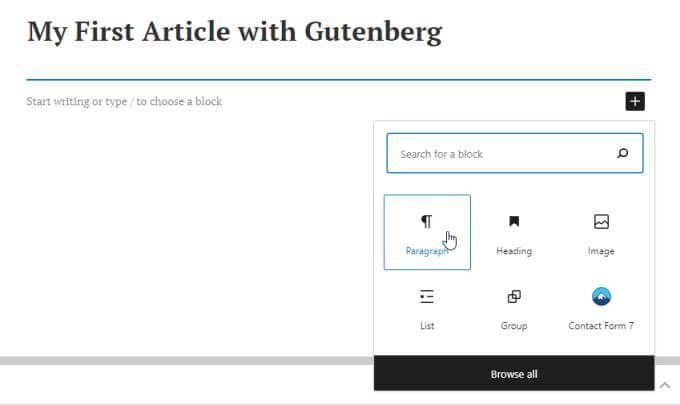
Anda dapat mengetikkan judul posting Anda di kolom judul. Kemudian pilih ikon +di sebelah kanan untuk menambahkan blok pertama.

Blok Paragraf
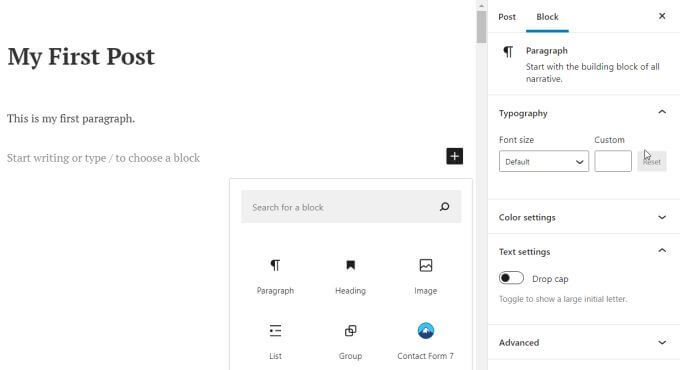
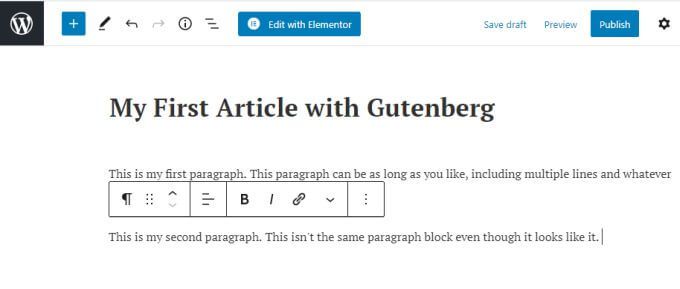
Blok pertama yang paling umum ditambahkan orang setelah judul adalah blok paragraf. Untuk melakukannya, pilih Paragrafdari jendela pop-up.

Ini akan menyisipkan bidang blok di mana Anda dapat mulai mengetik paragraf pertama dari posting Anda. Pemformatan untuk blok paragraf mengikuti font default untuk blok paragraf situs Anda.

Berikut adalah beberapa tip untuk menambahkan blok paragraf di editor Gutenberg.
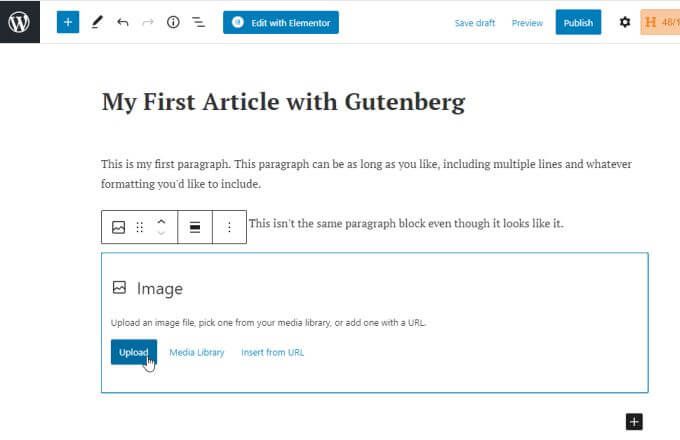
Blok Gambar
Jika Anda memilih blok Gambar, Anda akan melihat kotak Gambar di mana Anda dapat memilih tombol Unggah untuk mengunggah gambar ke kiriman Anda dari komputer. Pilih tautan Perpustakaan Mediauntuk menggunakan gambar dari perpustakaan media Anda yang ada, atau Sisipkan dari URLuntuk menautkan ke gambar dari situs lain.

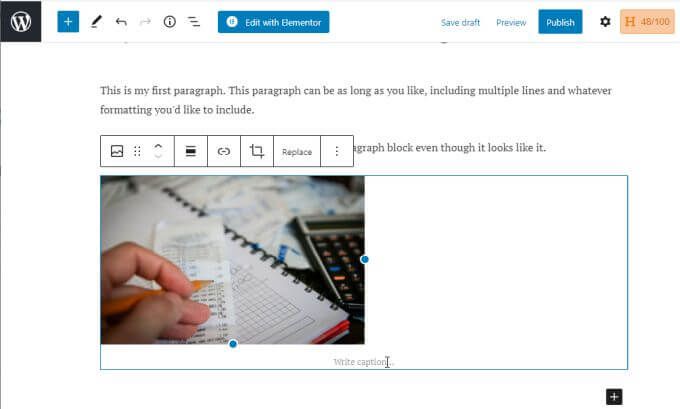
Ini akan memasukkan gambar ke dalam artikel tempat Anda menambahkan blok Gambar baru. Anda akan melihat bahwa Anda dapat mengetikkan keterangan untuk gambar itu langsung di bawah gambar itu sendiri.

Anda dapat menggunakan opsi pemformatan yang sama pada teks teks seperti yang Anda bisa pada teks paragraf biasa.
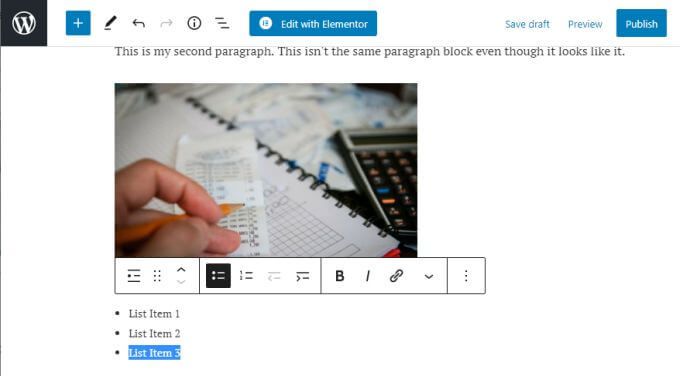
Blok Daftar
Saat Anda menambahkan blok baru dan memilih Daftar, blok daftar akan dimasukkan pada saat itu dalam artikel.

Ini akan menampilkan satu poin, tetapi saat Anda mengetik dan menekan Enter, setiap poin baru akan muncul saat Anda membutuhkannya.
Pemformatan daftar juga mengikuti gaya dan ukuran font seperti yang ditentukan oleh tema Anda, jadi jangan heran jika font dalam daftar Anda terlihat berbeda dari blok paragraf Anda.
Anda dapat menyorot teks di blok daftar dan Anda akan melihat opsi pemformatan untuk teks ini jika Anda kamu ingin mengubahnya. Anda tidak dapat mengubah gaya font di sini, tetapi Anda dapat mencetak tebal, miring, menambahkan hyperlink, atau mengubah seluruh jenis blokir.
Blok Lain
Jika Anda ingin melihat semua blok yang tersedia, pilih +untuk menambahkan blok, lalu pilih Jelajahi semuauntuk melihat seluruh daftar.

Daftar ini sebenarnya cukup panjang. Apa pun yang Anda ingat tersedia di editor klasik melalui sistem menunya akan disertakan di sini. Ini termasuk blok lain yang biasa digunakan seperti:
Fitur Gutenberg Lainnya
Anda tidak perlu terpaku pada pemblokiran yang telah Anda tambahkan di mana pun Anda menambahkannya. Anda dapat menggulir kembali ke atas pada pos Anda dan memilih ikon +di antara salah satu blok yang ada. Ini akan memungkinkan Anda memasukkan blok baru di antara yang sudah ada.

Anda juga tidak terjebak dengan penempatan blok Anda. Di editor WordPress klasik, memindahkan hal-hal seperti gambar ke bagian lain dari postingan Anda tidak selalu mudah tanpa terkadang mengacaukan pengkodean latar belakang.
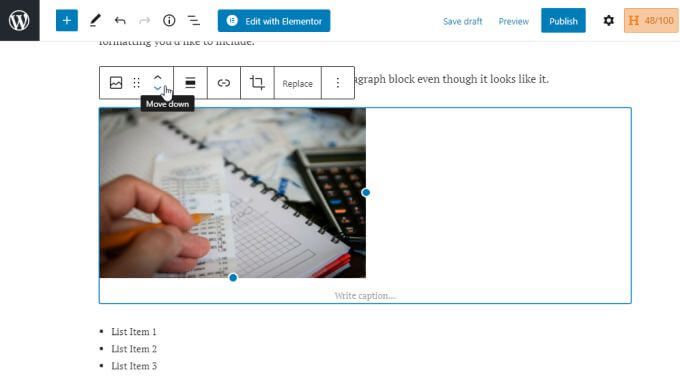
Di Gutenberg, memindahkan elemen seperti gambar semudah memilih blokir dan kemudian pilih panah atas atau bawah di bilah menu pop-up untuk memindahkan blok ke atas atau ke bawah dalam pos.

Setiap kali Anda memilih panah, blok itu akan menggeser satu posisi ke arah mana pun yang Anda pilih.
Menggunakan Editor Glutenberg di WordPress
Area posting bukan satu-satunya tempat untuk menambahkan blok baru. Anda akan melihat ada menu ikon yang sangat sederhana di bagian atas editor tempat Anda dapat menggunakan ikon +untuk menambahkan blok juga.

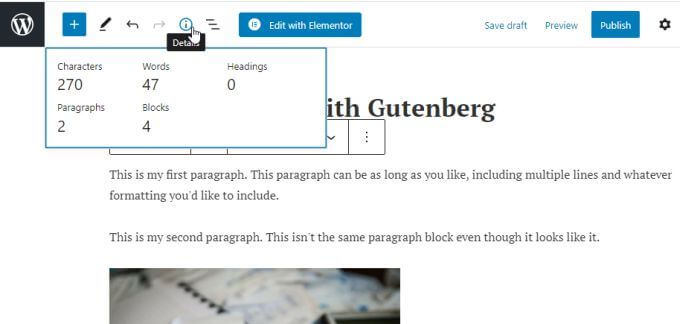
Ikon lainnya dalam menu ini memberi Anda akses cepat ke fitur Gutenberg lainnya.
Bagi banyak orang, editor Gutenberg di WordPress memang membutuhkan biasanya. Namun setelah mengalami betapa mudahnya membuat, mengedit, dan memanipulasi blok elemen di postingan Anda, Anda akan menemukan bahwa proses pembuatan postingan dan halaman Anda lebih cepat dan lebih produktif.