Saat Anda instal WordPress, salah satu bagian terpenting, namun terkadang terlewatkan adalah salinan footer bermerek default di bagian bawah halaman web Anda.
Footer biasanya menyertakan elemen seperti tautan ke penafian hukum, informasi hak cipta dan tanggal, rahasia pribadi dan persyaratan layanan, detail kontak, dan peta situs.

Footer membantu meningkatkan pengalaman pengguna, keseluruhan desain kualitas, meningkatkan persepsi pengunjung tentang merek Anda, dan memaksimalkan keterlibatan. Jika Anda tidak mengedit teks footer agar sesuai dengan identitas merek Anda, teks tersebut mungkin tampak tidak pada tempatnya atau tidak profesional bagi siapa pun yang mengunjungi situs Anda.
Panduan ini mencakup metode utama yang dapat Anda gunakan untuk mengedit footer di WordPress.
Cara Mengedit Footer di WordPress
Untuk sebagian besar tema WordPress, mengedit footer adalah legal. Namun, jika Anda memiliki tema pihak ketiga untuk situs Anda, pastikan Anda membaca perjanjian lisensi dan dokumentasinya karena beberapa membatasi penghapusan pemberitahuan hak cipta.
Sebelum Anda dapat mulai mengubah bagian footer situs Anda, backup situs Anda sehingga Anda dapat memulihkannya dengan cepat jika Anda membuat kesalahan.
In_content_1 all: [300x250] / dfp: [640x360]- ->Anda dapat mengedit footer di WordPress menggunakan metode berikut:
Cara Mengedit Footer di WordPress Melalui Penyesuai Tema
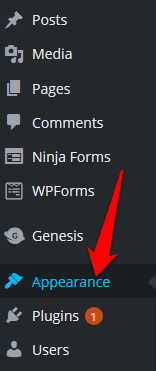
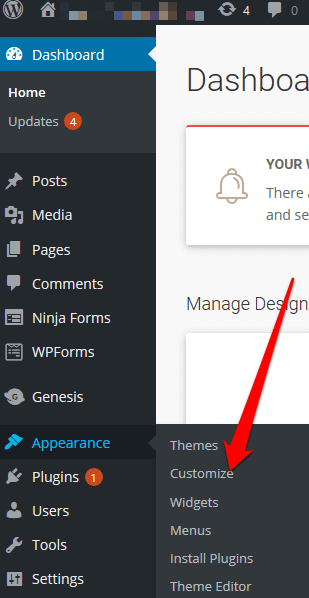
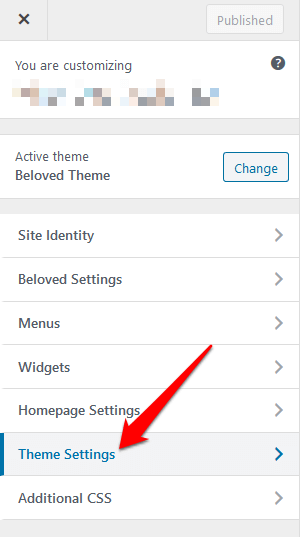
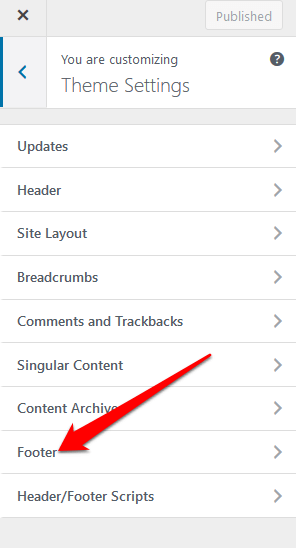
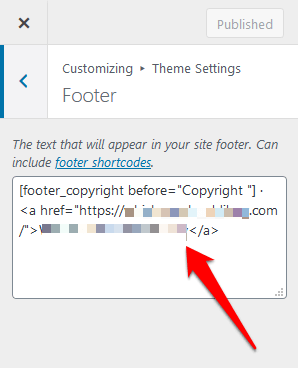
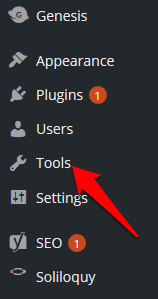
Theme Customizer adalah bagian dari setiap situs WordPress, dan Anda dapat mengaksesnya dari tab Appearance di panel admin atau dashboard WordPress. Fitur WordPress ini memungkinkan Anda untuk membuat beberapa perubahan pada situs Anda termasuk mengubah font, warna, menambahkan logo, dan bahkan mengedit bagian header dan footer Anda.





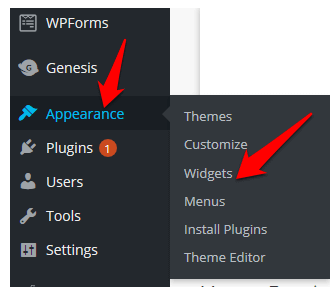
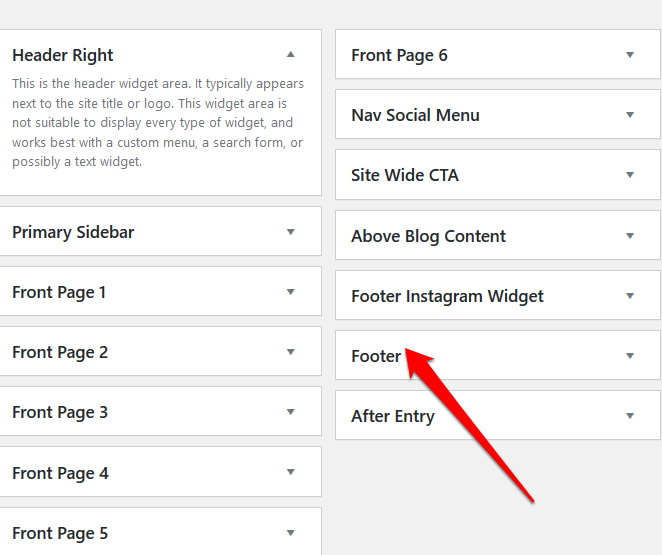
Cara Mengedit Footer di WordPress Menggunakan Footer Widget
Jika tema WordPress Anda memiliki area widget di bagian footer, Anda dapat menggunakan widget untuk menambahkan tautan, teks, gambar, dan penafian hukum.


Cara Mengedit Footer di WordPress Menggunakan Plugin
Ada ribuan Plugin WordPress untuk tema yang baru Anda instal yang dapat Anda gunakan untuk memperluas fungsionalitas situs Anda.
Di antara plugin ini ada plugin footer yang memudahkan untuk membuat perubahan kecil atau besar pada situs WordPress Anda tanpa pengkodean atau pengalaman teknis lainnya.
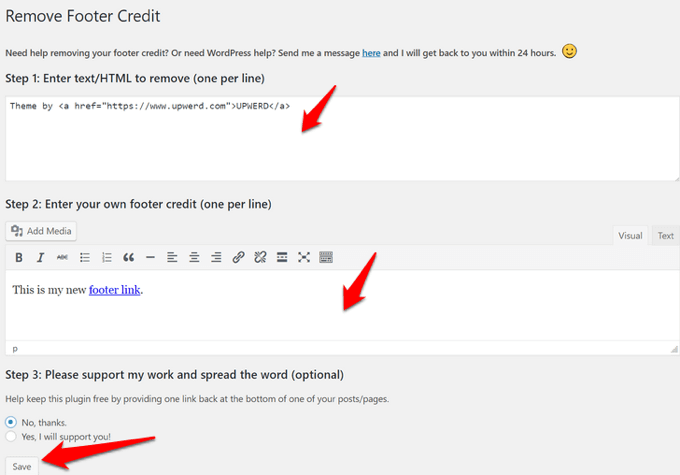
Jika tema WordPress Anda tidak memiliki plugin footer bawaan, Anda dapat menggunakan plugin footer WordPress pihak ketiga seperti Hapus Kredit Footer.


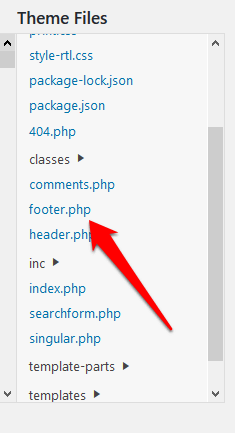
Cara Mengedit Footer di WordPress Menggunakan Kode Footer.php
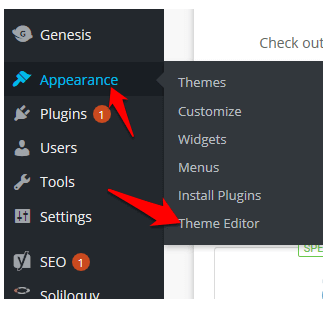
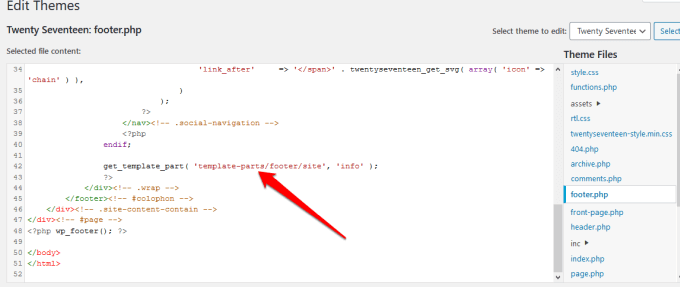
Footer.php adalah file template WordPress yang menampilkan area footer untuk tema Anda. Mengedit kode footer.php memungkinkan Anda mengganti teks footer tema WordPress default dengan salinan footer kustom Anda.
Tidak disarankan untuk mengedit kode footer.php secara langsung, terutama jika Anda tidak terbiasa dengan coding. Sebagai gantinya, Anda dapat menggunakan beberapa praktik terbaik seperti membuat tema anak, membuat cadangan file tema Anda, dan memberi komentar kode di file footer.php.
Catatan: Petunjuk ini berlaku untuk tema Twenty Seventeen WordPress.



get_template_part ('template-parts / footer / site', 'info')

// get_template_part ('template-parts / footer / site', 'info');
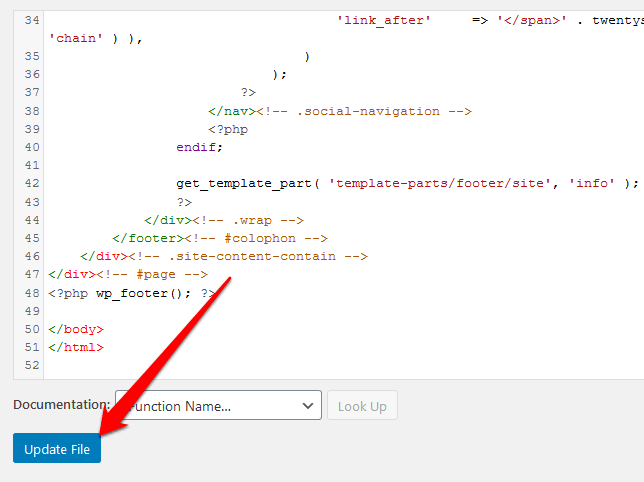
echo “tambahkan teks di sini ”;
?>
Misalnya, jika salinan footer saya adalah“ Hak Cipta 2020 helpdeskgeek.com | All Rights Reserved ”, kodenya adalah:
// get_template_part ('template-parts / footer / site', 'info');
echo “Hak Cipta 2020 helpdeskgeek.com | Semua Hak Dilindungi Undang-Undang ”;
?>

Cara Menambahkan Elemen ke Footer WordPress
Jika ingin hubungkan situs web Anda dengan aplikasi pihak ketiga, Anda dapat menambahkan cuplikan kode ke footer WordPress.
Misalnya, Anda dapat menambahkan tombol media sosial seperti Facebook , Instagram, Pinterest, atau YouTube ke bagian footer situs Anda. Ambil saja skrip jejaring sosial yang ingin Anda tambahkan, lalu tempelkan ke bagian footer.
Cara lainnya, instal dan aktifkan plugin yang memungkinkan Anda menambahkan skrip ke bagian footer. Salah satu plugin yang membantunya adalah plugin Sisipkan Header dan Footer.

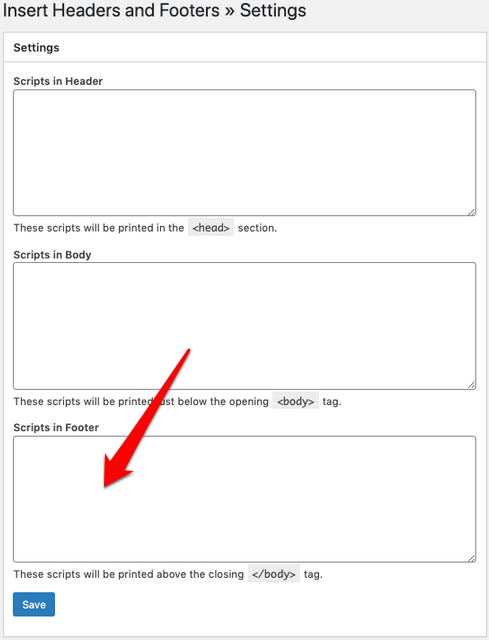
Untuk melakukannya, instal dan aktifkan plugin Insert Headers and Footers. Salin dan tempel kode footer ke dalam bagian Scripts in Footer.

Simpanperubahan Anda sebelum melanjutkan.
Anda juga dapat menambahkan gambar ke footer melalui Customizer, atau dengan menyeret dan melepas widget gambar ke bagian footer.
Edit Cepat Footer Situs Anda
Mengedit bagian footer situs WordPress Anda adalah salah satu dari berbagai penyempurnaan tema yang dapat Anda lakukan. Ini bisa menjadi pekerjaan yang memakan waktu jika Anda memiliki banyak situs, tetapi itu membuat semua perbedaan dalam desain situs Anda, navigasi, dan pengalaman pengguna bagi pengunjung Anda.
Apakah Anda dapat mengedit footer di WordPress di situs Anda menggunakan salah satu langkah berikut? Bagikan dengan kami di komentar.