Jika Anda sudah memilih dan memasang tema WordPress Anda, langkah selanjutnya adalah menyesuaikannya dan memberikan tampilan yang unik.
Menyesuaikan tema WordPress melibatkan beberapa langkah dan penyesuaian termasuk menggunakan penyesuai untuk ubah font atau warna.

Jika Anda tidak terbiasa dengan proses kustomisasi, Anda dapat mempekerjakan seseorang untuk melakukannya untuk Anda. Dengan sedikit panduan, sangat mudah untuk menyesuaikan tema WordPress Anda sendiri.
Haruskah Anda Menyesuaikan Tema WordPress?
Tema yang Anda pilih keluar karena situs Anda menentukan tampilan dan nuansa situs, termasuk bagaimana konten ditampilkan.
Jika temanya cocok dengan semua yang Anda inginkan untuk situs web Anda, Anda tidak perlu menyesuaikannya. Namun, ada beberapa hal seperti logo, header dan footer, serta warna Anda, yang dapat Anda ubah dengan cepat sebelum meluncurkan situs Anda.

Untuk perubahan yang lebih fokus pada bagaimana situs Anda nantinya berfungsi daripada desainnya, Anda dapat instal plugin untuk fungsionalitas tambahan. Namun, Anda perlu mempertimbangkan apakah Anda ingin mempertahankan fungsi yang sama jika Anda ganti tema di masa mendatang.
In_content_1 all: [300x250] / dfp: [640x360 ]->Cara Menyesuaikan Tema WordPress
Anda dapat menyesuaikan tema WordPress melalui Penyesuai Tema, Editor Tema, menggunakan pembuat halaman atau kerangka tema, menggunakan tema anak, atau dengan mengedit kode tema WordPress Anda.
Cara Menyesuaikan Tema WordPress Menggunakan Penyesuai Tema
Penyesuai Tema adalah fitur WordPress yang memungkinkan Anda membuat perubahan sederhana yang berfokus pada desain pada situs Anda. Ini menawarkan opsi tweaker seperti font, warna untuk tautan atau tombol, dan banyak lagi.
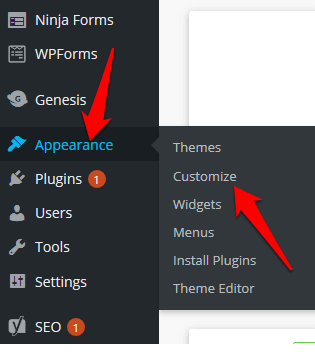
Anda dapat mengakses Penyesuai Tema dengan membuka setelan Penampilandi dasbor Anda dan memilih Sesuaikan. Atau, buka bilah admin dan klik tautan Sesuaikan.

Di Penyesuai Tema, Anda juga dapat menambahkan logo, tombol media sosial, atau mengedit bagian header dan footer untuk mengubah desain dan tata letak situs Anda.
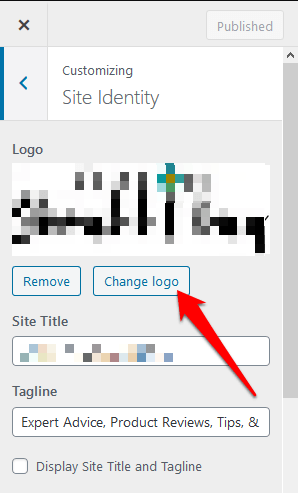
Untuk menambahkan logo, buka Tampilan>Sesuaikan>Identitas Situslalu pilih Ubah Logountuk menyisipkan logo khusus.

Anda juga dapat mengubah ikon situs (favicon) pada layar yang sama dengan membuka bagian Ikon Situstepat di bawah bidang Judul Situs. Klik Ubah Gambaruntuk menyisipkan ikon situs kustom Anda.
Cara Menyesuaikan Tema WordPress Melalui Editor Tema
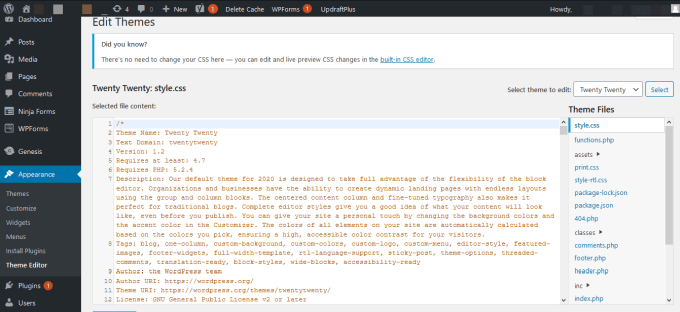
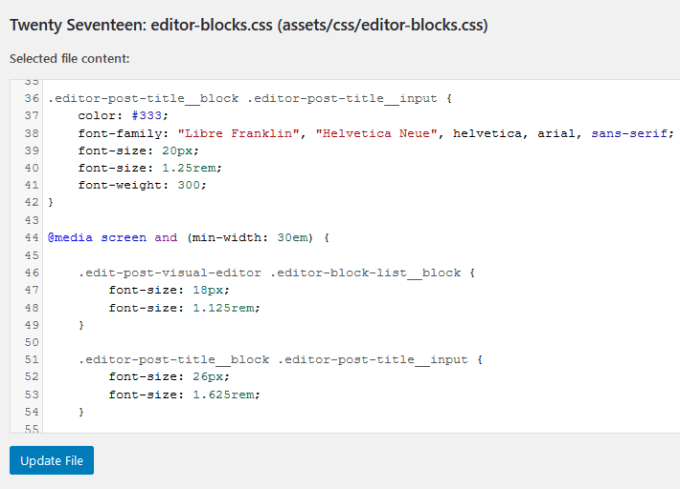
Editor tema WordPress memungkinkan Anda untuk mengakses file tema dan mengeditnya secara langsung.
Anda tidak disarankan untuk mengedit file dalam tema Anda meskipun Anda tahu cara menulis CSS atau PHP. Faktanya, saat Anda mencoba mengakses editor, WordPress akan memperingatkan Anda tentang tindakan tersebut karena konsekuensi dari pengeditan halaman secara langsung, beberapa di antaranya mungkin tidak dapat dibatalkan.

Perubahan apa pun pada Tema Editor yang merusak situs Anda tidak dapat dilacak dan tidak mengubah versi file tema sebelumnya. Plus, saat Anda memperbarui tema, Anda mungkin kehilangan semua perubahan yang Anda buat.
Lebih baik Anda menggunakan situs pementasan di mana Anda akan menguji situs Anda, dan editor kode untuk mengedit file di situs langsung.
Cara Menyesuaikan Tema WordPress Menggunakan Plugin Page Builder
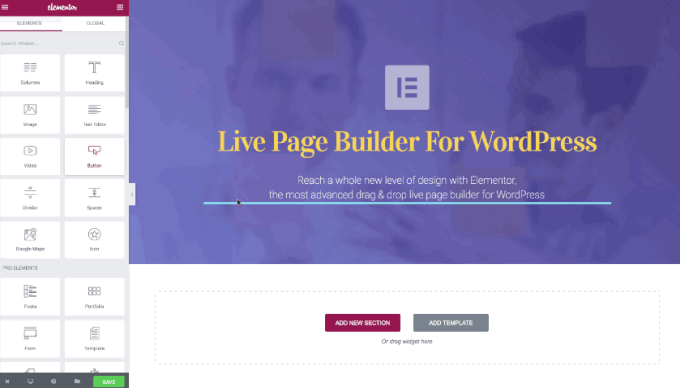
Dengan plugin pembuat halaman, Anda dapat menyesuaikan desain situs Anda menggunakan what-you- lihat-apa-apa-Anda-dapatkan (WYSIWYG). Pembuat halaman juga menawarkan fleksibilitas yang Anda butuhkan saat mendesain dan menata halaman Anda dengan cepat.

Setelah Anda menginstal plugin pada tema Anda, Anda dapat menggunakan opsi yang tersedia untuk menyesuaikan situs Anda sesuai keinginan Anda .
Anda dapat menggunakan Elementor, pembuat halaman populer yang menawarkan antarmuka seret dan lepas sehingga Anda dapat mengedit halaman dan posting Anda sambil melihat pratinjau hasil edit Anda secara nyata- waktu.
Cara Menggunakan Kerangka Tema untuk Menyesuaikan Tema WordPress
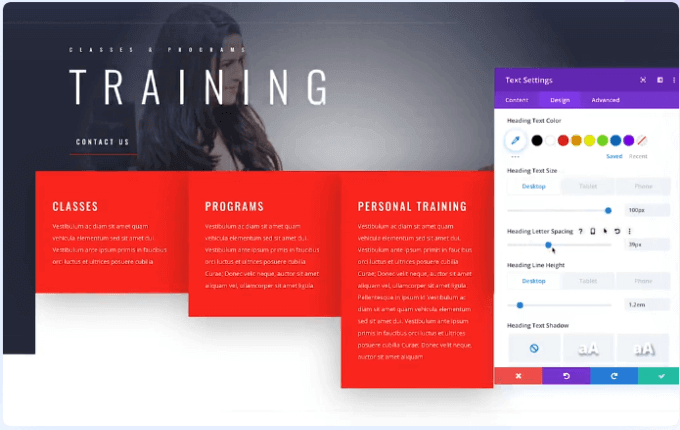
Kerangka tema terdiri dari tema induk (kerangka kerja) dan berbagai tema anak, yang membantu Anda menyesuaikan tema sesuai keinginan Anda.

Contoh framework tema yang populer adalah Divi. Kerangka kerja ini menawarkan opsi penyesuaian dan antarmuka seret-dan-lepas untuk membantu Anda memodifikasi desain tema anak lebih lanjut.
Cara Menyesuaikan Tema WordPress Dengan Mengedit Kode Tema
Jika Anda memiliki beberapa pengetahuan dan pengalaman coding, atau Anda terbiasa mengedit CSS atau PHP, Anda dapat menyesuaikan tema dengan mengedit kode tema.
Sebelum Anda melakukannya itu, pastikan Anda mengedit kode sesuai dengan Standar pengkodean WordPress untuk menghindari kode yang berantakan di situs Anda, dan memastikan kualitas, kode yang konsisten.
Jika Anda menulis kode baru atau buat perubahan apa pun pada tema, tinggalkan komentar untuk membantu Anda mengingat apa yang Anda lakukan jika Anda memutuskan untuk mengerjakan kode lagi suatu saat nanti. File ini meliputi:

Sekali lagi, Anda harus berhati-hati dan mengetahui cara mengedit file template tema karena membuat perubahan pada template tersebut dapat merusak situs Anda.
Uji perubahan di situs pementasan atau instalasi lokal sebelum mengedit di situs langsung. Lebih aman untuk menguji di situs pementasan sehingga Anda yakin semuanya berfungsi sebelum mendorong perubahan ke situs langsung.

Catatan: Jika Anda tidak ' tidak tahu cara mengedit kode tema atau tidak dapat melakukannya dengan aman, gunakan Penyesuai atau buat penyesuaian di tempat lain di panel admin.
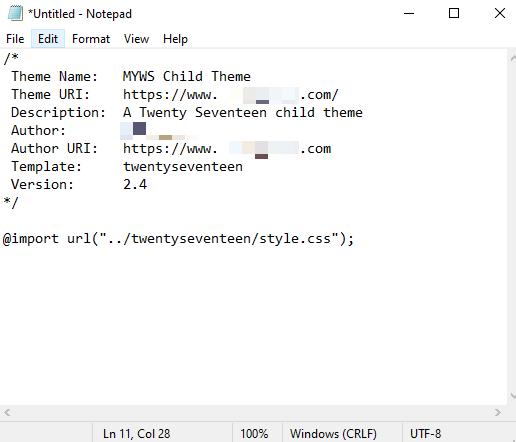
Cara Menyesuaikan Tema WordPress Menggunakan Tema Anak
Jika Anda mengedit tema ubahsuaian yang khusus untuk situs web Anda, Anda dapat langsung mengedit tema tersebut. Untuk tema pihak ketiga, membuat tema anak akan memastikan bahwa Anda tidak kehilangan perubahan yang Anda buat saat Anda ingin memperbarui tema induk.
Tema anak mewarisi fungsi yang sama seperti tema induk Anda, yang membuatnya ideal untuk menguji perubahan tanpa merusak tema asli.

Jika Anda kembali ke panel admin WordPress di bawah Appearance>Themes, Anda akan melihat tema anak yang baru saja Anda buat. Pilih tombol Aktifkanuntuk mulai menggunakan tema anak guna menyesuaikan situs Anda.
Buat Tema WordPress yang Unik
Menyesuaikan a Tema WordPress tidak terlalu sulit dilakukan jika Anda terbiasa dengan WordPress. Namun, beberapa aspek teknis seperti pengeditan kode dapat membuat atau menghancurkan situs Anda terutama jika Anda tidak tahu cara melakukannya.
Saat Anda menyesuaikan tema, ingatlah untuk menggunakan kontrol versi ke melacak perubahan, buat tema menjadi responsif, dan pastikan perubahan tidak memengaruhi aksesibilitas bagi penyandang cacat.
Apakah ada metode lain yang Anda gunakan untuk menyesuaikan tema WordPress Anda? Bagikan dengan kami di komentar.