Meskipun ada begitu banyak aplikasi dan layanan pemetaan di luar sana untuk membawa Anda dari titik A ke titik B, raja peta definitif adalah Google Maps. Saya menggunakannya di komputer, tablet, dan 90% dari waktu di ponsel cerdas saya. Ini memiliki data terbaik, opsi navigasi dan perutean terbanyak, serta fitur keren seperti Street View dan info jalan kaki, bersepeda, dan transportasi massal.
Tetapi bagaimana jika Anda perlu menggunakan peta atau petunjuk di luar situs web Google? Misalkan Anda memiliki situs web pernikahan Anda sendiri atau blog pribadi dan tamu dapat mengunjungi situs Anda, ketik alamat asal mereka dan secara otomatis mendapatkan petunjuk arah ke lokasi acara!
Nah, ada beberapa cara Anda dapat mencapai hal ini. Cara termudah adalah dengan hanya menanamkan peta ke halaman web Anda menggunakan kode embed yang dihasilkan oleh Google Maps. Cara kedua sedikit lebih teknis, tetapi lebih dapat disesuaikan dan dinamis. Saya akan menyebutkan kedua metode di bawah ini.
Sematkan Google Map
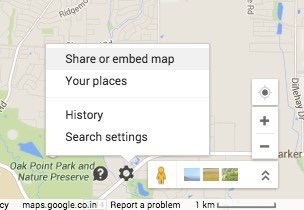
Jika Anda hanya ingin menampilkan arah dari satu lokasi ke lokasi lain, hal termudah untuk dilakukan adalah menanamkan peta apa pun yang Anda inginkan melihat menggunakan kode embed. Pertama, lanjutkan dan siapkan arah apa pun yang Anda inginkan di Google Maps dan kemudian klik ikon roda gigi di kanan bawah halaman.
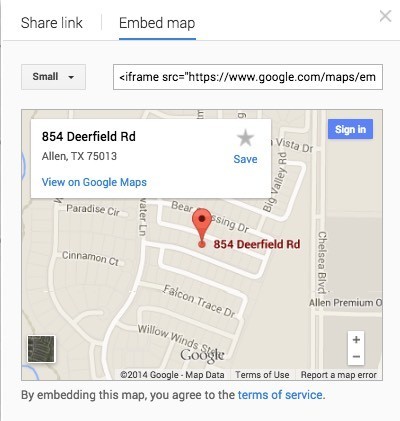
Klik pada Bagikan atau sematkan petalalu klik tab Sematkan peta. Di sini Anda dapat memilih ukuran untuk peta Anda dan kemudian menyalin kode iframe dan menjatuhkannya ke halaman web mana pun yang Anda suka.
Satu-satunya downside ke metode ini adalah bahwa pengguna hanya melihat peta statis. Pada metode kedua di bawah ini, Anda dapat membuat formulir di mana pengguna dapat mengetik di setiap alamat awal dan itu akan menghasilkan peta dari alamat tersebut ke alamat tujuan yang Anda pilih.
Buat Google Maps Form
Untuk mengilustrasikan apa yang saya maksud dengan metode kedua, lanjutkan dan ketik alamat AS di kotak di bawah ini untuk mendapatkan petunjuk arah dari lokasi Anda ke rumah saya:
Keren ya? Anda dapat dengan mudah membuat formulir kecil ini di situs web, blog, atau di mana pun Anda dapat memasukkan beberapa kode HTML! Ini juga bagus untuk situs web bisnis kecil karena Anda dapat membuangnya di halaman kontak Anda dan orang-orang dapat memperoleh petunjuk arah dengan cepat, daripada harus menyalin alamat Anda, membuka jendela baru, dan kemudian mengetikkan alamat awal mereka.
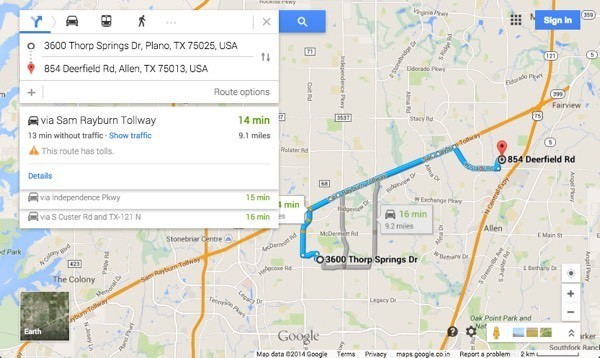
Jadi bagaimana cara kita membuat kotak petunjuk arah yang dimodifikasi ini? Pertama-tama, kita perlu mendapatkan sintaks yang benar untuk URL yang Google gunakan untuk petunjuk. Untungnya, kita dapat mengetahuinya dengan mendapatkan arah antara dua tempat dan kemudian menyalin URL dari bilah alamat. Anda juga dapat mengeklik ikon roda gigi kecil di bagian kanan bawah halaman dan memilih Bagikan atau sematkan peta
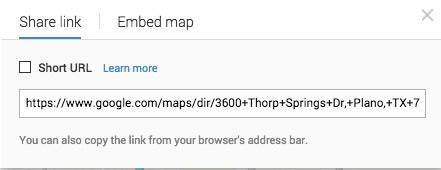
Tab Share link akan berisi URL, yang merupakan URL yang sama di address bar browser Anda. Saya telah melanjutkan dan menempelkan seluruh URL di bawah ini hanya untuk menunjukkan seperti apa tampilannya.
https: // www .google.com / maps / dir / 3600 + Thorp + Springs + Dr, + Plano, + TX + 75025, + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33.1125686, -96.7557749 , 13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! Itu sangat panjang! Ada banyak hal di sana, sebagian besar tidak masuk akal! Parameter URL Google Maps dulu sangat mudah dan mudah, tetapi struktur URL baru cukup rumit. Untungnya, Anda masih dapat menggunakan parameter lama dan Google akan mengonversinya menjadi versi baru secara otomatis. Untuk melihat apa yang saya maksud, periksa tautan di bawah.
http://maps.google.com/maps?saddr=start&daddr=end
Lanjutkan dan cobalah. Masukkan alamat dalam tanda kutip untuk alamat awal dan akhir dan tempelkan URL ke browser Anda! Saya mengganti mulai dengan kota asal saya New Orleans dan diakhiri dengan Houston, TX, jadi inilah yang terlihat seperti URL arah Google Maps saya:
http://maps.google.com/maps?saddr=”new orleans, la ”& amp; daddr =” houston, tx ”
Berhasil! Seperti yang Anda lihat, Google Maps mengonversi tautan menjadi sesuatu yang jauh lebih rumit setelah peta sepenuhnya dimuat. Ok, jadi sekarang kita memiliki URL waras yang bisa kita lewati ke Google Maps, kita perlu membuat formulir sederhana dengan dua bidang, satu untuk alamat awal dan satu untuk alamat tujuan.
Jika Anda ingin agar orang-orang mengetikkan alamat mereka dan mendapatkan petunjuk arah ke tempat Anda, kemudian kami ingin bidang kedua disembunyikan dan sudah disetel ke alamat tujuan.
& lt; bentuk tindakan = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Masukkan alamat awal Anda:
& lt; input type =" text "name =" saddr "/ & gt ;
& lt; input type = "hidden" name = "daddr" value = "854 Deerfield Rd, Allen, TX" / & gt;
& lt; input type = "submit" value = "dapatkan arah" / & gt ;
& lt; / form & gt;
Lihat kode di atas. Baris pertama memulai formulir dan mengatakan bahwa ketika tombol kirim diklik, data harus dikirim ke maps.google.com/maps. target = blankberarti kita ingin hasilnya terbuka di jendela baru. Lalu kita memiliki kotak teks untuk alamat awal, yang kosong.
Kotak teks kedua disembunyikan dan nilainya adalah alamat tujuan yang kita inginkan. Akhirnya, ada tombol submit dengan judul "Dapatkan Arah". Sekarang ketika seseorang mengetik di alamat mereka, mereka akan mendapatkan ini:
Anda dapat menyesuaikan arah dan memetakan lebih banyak lagi dengan beberapa parameter tambahan . Misalnya, katakanlah Anda tidak ingin tampilan default menjadi peta, tetapi sebaliknya menginginkannya menjadi Satelitdan menampilkan Lalu Lintas.
Perhatikan bidang layer = tdan t = hdi URL. layer = t adalah untuk layer traffic dan t = h berarti peta hybrid! tjuga dapat disetel menjadi muntuk peta normal, kuntuk satelit dan puntuk medan. zadalah tingkat pembesaran dan Anda dapat mengubahnya dari 1 hingga 20. Di URL di atas, disetel ke 7. Hanya tekel URL tersebut ke URL final Anda dan Anda sekarang memiliki Google yang sangat disesuaikan Peta Dapatkan formulir Arah di situs Anda!
Punya masalah apa pun dengan ini, kirim komentar dan saya akan mencoba membantu! Selamat menikmati!