Baru-baru ini saya mengambil beberapa foto lucu dari sepupu saya dan ingin membuat GIF animasi sendiri alih-alih menggunakan "Modifikasi Otomatis" yang dibuat secara otomatis oleh Google+. Karena saya menginstal Photoshop CS6, saya pikir saya akan mencobanya dan melihat apa yang terjadi. Pada awalnya, saya pikir itu akan cukup lurus ke depan: mengimpor gambar ke dalam lapisan terpisah dan kemudian simpan saja sebagai file GIF dengan animasi. Salah!
Jika Anda mencoba membuat GIF dengan cara ini, Anda akan melihat bahwa bagian Animasi di dialog Simpan untuk Web berwarna abu-abu. Untuk mengaktifkannya sehingga Anda dapat memilih opsi perulangan, Anda harus membuat apa yang disebut Animasi Bingkai di Photoshop CS6. Kedengarannya rumit, tetapi cukup mudah dilakukan. Dalam posting ini, saya akan memandu Anda melalui langkah-langkah untuk membuat GIF animasi Anda sendiri menggunakan gambar diam.
Saya juga akan menyebutkan cara mengimpor video dan mengonversinya menjadi GIF animasi. Hanya proses impor yang berbeda ketika mengimpor video, sisa langkahnya tetap sama.
Langkah 1 - Impor Semua Gambar
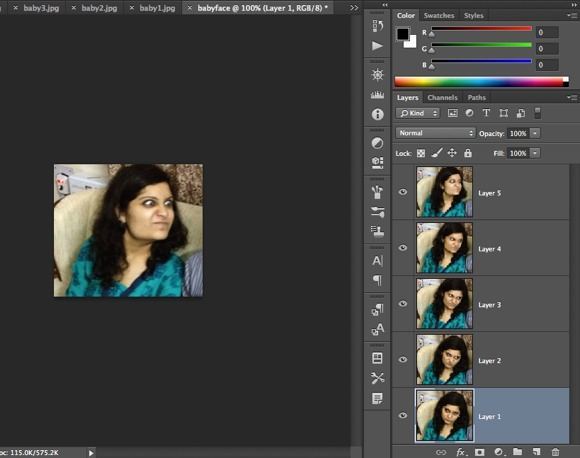
Hal pertama yang perlu Anda lakukan mengimpor semua gambar Anda ke dalam lapisan terpisah dalam satu file photoshop. Jadi jika Anda memiliki 6 gambar, misalnya, buka semuanya di Photoshop dan kemudian buat file baru dan salin dan tempelkan masing-masing gambar ke dalam lapisan terpisah di file baru. Layer 1 harus menjadi gambar awal Anda dan layer terakhir harus menjadi gambar terakhir dalam animasi.
Ini bagian dari proses mungkin akan mengambil waktu maksimal dari semua langkah. Mungkin ada cara yang lebih mudah dan lebih cepat untuk melakukan hal ini di Photoshop, tetapi karena saya bukan pengguna pro, saya secara manual menyalin dan menempelkan setiap gambar ke dalam file Photoshop baru. Jika Anda tahu cara yang lebih cepat, silakan beri tahu saya di komentar.
Langkah 2 - Buat Frame Animation
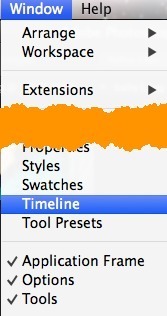
Langkah kedua adalah membuat animasi sebenarnya di Photoshop itu sendiri. Untuk melakukan ini, Anda harus terlebih dahulu membuka jendela Timeline. Naik ke Windowdan pilih Garis Waktu.
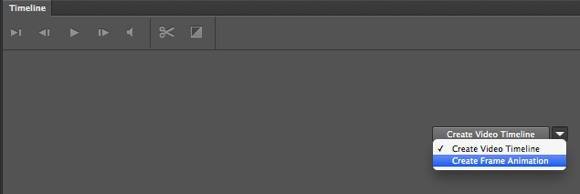
Sekarang Anda akan melihat
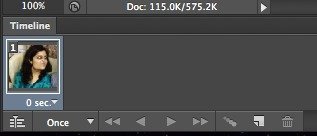
Saat Anda melakukan ini, Anda sekarang hanya akan melihat satu gambar di timeline dengan sedikit kecil 1 di sudut kiri atas. Ini akan menjadi gambar yang Anda pilih di panel Lapisan atau itu akan menjadi lapisan yang paling baru ditambahkan (gambar terakhir dalam animasi). Pada titik ini, itu adalah animasi satu frame, yang bukan yang kita inginkan.
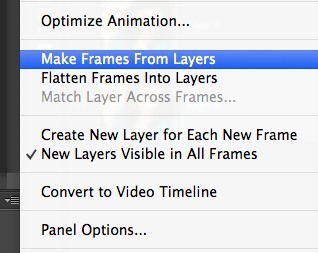
Sebaliknya, kami ingin semua lapisan dimasukkan dalam animasi. Untuk melakukan ini, kita harus mengklik tombol panah kecil di ujung kanan jendela Timeline. Itu memiliki panah kecil ke bawah dan kemudian beberapa garis horizontal di sebelahnya. ketika Anda mengkliknya, Anda akan melihat opsi yang disebut Membuat Frame Dari Lapisan.
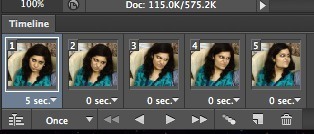
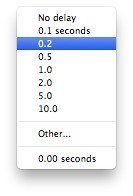
Sekarang Anda harus lihat bingkai untuk setiap lapisan yang Anda miliki di file Anda. Setiap frame juga akan memiliki sedikit drop down di bawah gambar yang memungkinkan Anda memilih lamanya waktu setiap frame harus ditampilkan.
Sebagai Anda dapat melihat di atas, frame pertama adalah 5 detik dan kemudian sisanya diatur ke 0. Anda harus menyesuaikannya sesuai, tetapi Anda dapat memilih jumlah waktu khusus juga.
Setelah Anda memilih waktu untuk setiap frame, Anda siap untuk langkah terakhir, yang menyimpan animasi baru Anda ke file GIF.
Langkah 3 - Simpan File GIF
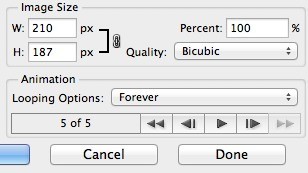
Sekarang saatnya untuk menyimpan GIF animasi Anda. Untuk melakukan ini, buka Filedan klik pada Simpan untuk Web. Di bagian paling bawah dari dialog simpan, Anda akan melihat bagian Animasi, yang seharusnya tidak lagi berwarna abu-abu.
Opsi Anda di sini adalah cukup mudah dimengerti. Anda benar-benar hanya dapat memilih bagaimana Anda ingin mengulang dan kemudian melihat pratinjau animasi sebelum menyimpannya. Itu saja! Semoga panduan ini akan membantu Anda membuat animasi GIF Anda di Photoshop CS6 tanpa hambatan!
Kesimpulan
Ada beberapa hal yang layak disebutkan. Pertama, jika Anda menemukan animasi GIF terlalu besar, maka Anda harus terlebih dahulu mengurangi ukuran masing-masing gambar sebelum Anda membuat file Photoshop akhir dengan beberapa lapisan. Anda dapat memotong gambar jika Anda hanya membutuhkan sebagian foto untuk membuat animasi atau Anda dapat mengurangi ukuran seluruh gambar.
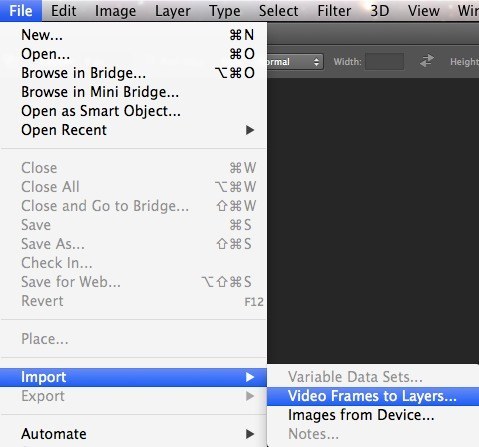
Kedua, jika Anda memiliki video, maka Anda dapat mengimpor bingkai video menjadi lapisan secara otomatis dengan membuka File, lalu Impordan mengeklik Bingkai Video ke Lapisan.
Jadi hanya itu saja. Sekali lagi, untuk mengelola ukuran, Anda mungkin harus mengurangi kualitas gambar untuk membuat file GIF kecil. Selamat menikmati!