Membuat ekstensi Chrome adalah proses yang cukup mudah. Setelah selesai, Anda dapat menggunakannya di komputer untuk menyempurnakan cara kerja browser.
Ada beberapa komponen dasar yang diperlukan browser sebelum ekstensi dapat beroperasi penuh. Kami akan membahas semua ini di bawah, termasuk cara agar ekstensi khusus Anda berfungsi di Chrome tanpa perlu mengunggahnya atau membaginya dengan orang lain.

Membangun ekstensi Chrome yang kompleks adalah proses yang jauh lebih terperinci daripada apa yang akan Anda lihat di bawah, tetapi proses umumnya sama. Terus membaca untuk mempelajari cara membuat ekstensi Chrome yang dapat Anda mulai gunakan hari ini.
Kiat: Untuk melihat betapa hebatnya ekstensi Anda sendiri, lihat ekstensi Chrome yang luar biasa ini.
Cara Membuat Ekstensi Chrome
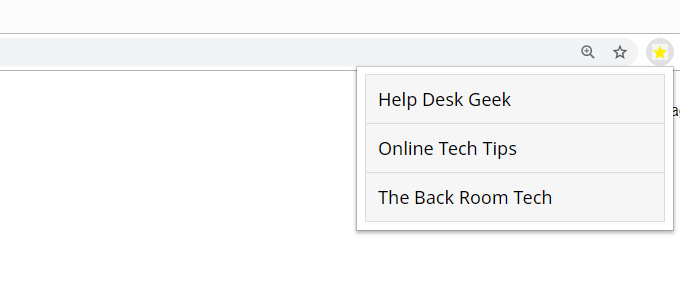
Dengan menggunakan panduan ini, Anda akan membuat ekstensi Chrome sederhana yang mencantumkan beberapa situs web favorit Anda. Ini sepenuhnya dapat disesuaikan dan sangat mudah untuk diperbarui.

Inilah Yang Harus Dilakukan:
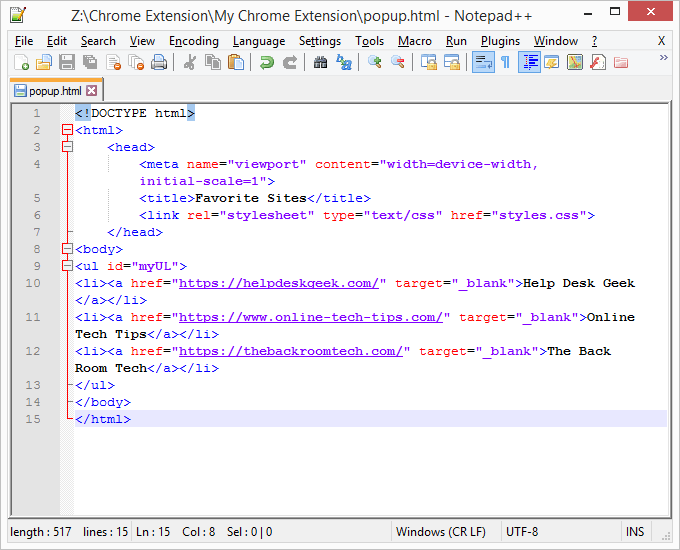
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Jangan ragu untuk mengedit tautan dan tautkan teks, atau jika Anda ingin membuat ekstensi Chrome persis seperti kami, jaga semuanya tetap sama.
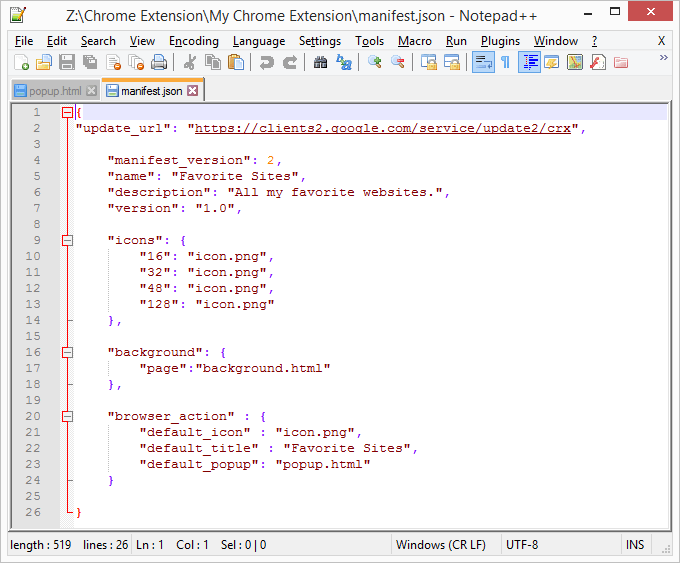
In_content_1 all: [300x250] / dfp: [640x360]->{
“update_url”: “https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
"nama": "Situs Favorit",
"deskripsi": "Semua situs web favorit saya.",
“Versi”: “1.0”,
“ikon”: {
“16”: “icon.png”,
"32": "icon.png",
"48": "icon.png",
"128": "ikon. png "
},
" latar belakang ": {
" halaman ":" latar belakang. html "
},
" browser_action ": {
" default_icon ": icon.png ",
" default_title ":" Situs Favorit ",
" default_popup ":" popup.html "
}
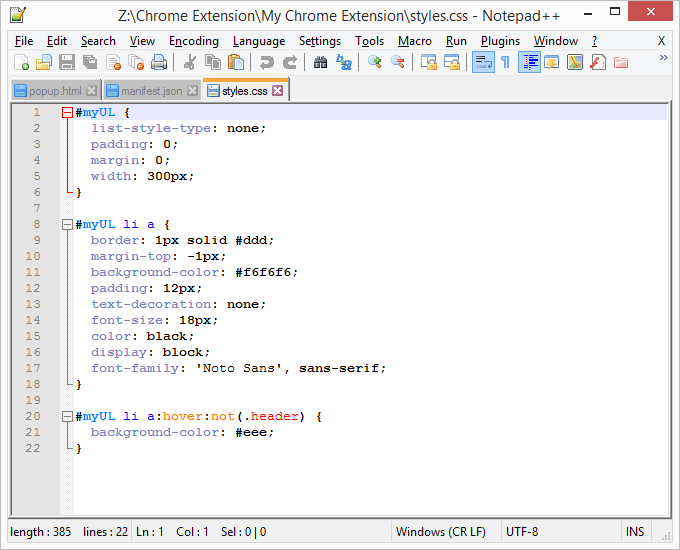
Area yang dapat dimakan dari kode ini termasuk
#myUL {
daftar -style-type: none;
padding: 0;
margin: 0;
width: 300px;
}
#myUL li a {
perbatasan: 1px solid #ddd;
margin-top: -1px;
warna latar belakang: # f6f6f6;
padding: 12px;
hiasan teks: tidak ada;
ukuran font: 18px;
warna: hitam;
tampilan : block;
font-family: 'Noto Sans', sans-serif;
}
#myUL li a: hover: not (.header) {
warna-latar belakang: #eee;
}
Ada banyak hal yang dapat Anda ubah di file CSS. Mainkan-main dengan opsi ini setelah membuat ekstensi Chrome Anda untuk menyesuaikannya dengan keinginan Anda.
Kiat:Google memiliki lebih banyak informasi tentang cara membuat ekstensi Chrome. Ada contoh lain dan opsi lanjutan yang melampaui langkah-langkah sederhana yang kami tunjukkan di sini.
Cara Menambahkan Ekstensi Kustom ke Chrome
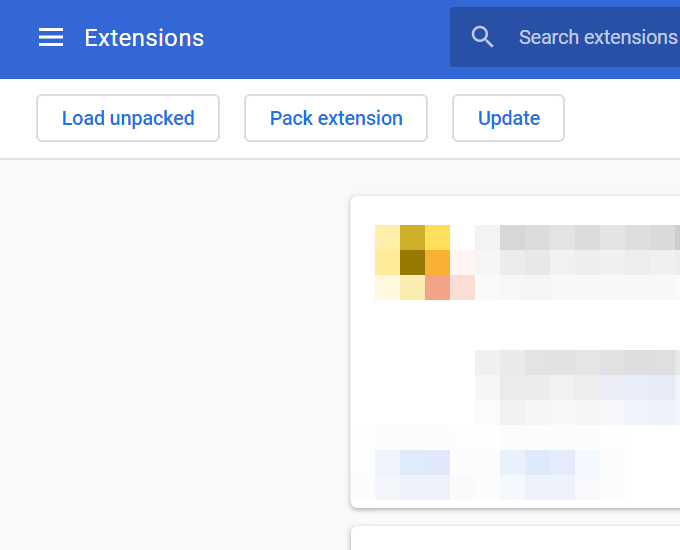
Sekarang Anda telah membuat ekstensi Chrome , saatnya menambahkannya ke browser sehingga Anda benar-benar dapat menggunakan semua file yang baru saja Anda buat. Memasang ekstensi khusus melibatkan prosedur yang berbeda dari cara Anda memasang ekstensi Chrome normal.


Mengedit Ekstensi Chrome Anda
Sekarang setelah ekstensi Chrome Anda dapat digunakan, Anda dapat membuat perubahan untuk menjadikannya milik Anda.
File styles.css mengontrol bagaimana ekstensi muncul, sehingga Anda dapat menyesuaikan keseluruhan gaya daftar dan mengubah warna atau jenis font. W3Sekolah adalah salah satu sumber terbaik untuk mempelajari semua hal berbeda yang dapat Anda lakukan dengan CSS.
Untuk mengubah urutan situs web yang terdaftar, atau untuk menambah atau lebih situs atau hapus yang sudah ada, edit file popup.html. Pastikan untuk menjaga pengeditan Anda hanya untuk URL dan nama. Semua karakter lain, seperti