Tidak ada situs web yang dibangun dengan sempurna. Seperti semua produk yang dibuat oleh manusia, kesalahan kode adalah bagian dari proses. Itulah mengapa penting untuk menguji secara menyeluruh situs web baru apa pun yang Anda bangun untuk memastikannya sebebas mungkin dari kesalahan untuk memberikan pengalaman terbaik kepada pengguna Anda.
Anda tidak boleh menguji situs web tanpa mencoba kit DevTools Google Chrome terlebih dahulu. Mode pengembang Chrome memungkinkan Anda untuk mencoba dan menguji secara menyeluruh situs baru (atau yang sudah ada) untuk menemukan dan memperbaiki bug. Itu juga dapat memberi Anda wawasan tentang bagaimana situs lain dijalankan, termasuk melihat kode sumber.

Ini semua yang perlu Anda ketahui tentang mode pengembang browser Google Chrome, alat apa yang dimilikinya, dan cara menggunakannya secara efektif.
Apa Itu Chrome Mode Pengembang?
Saat kami merujuk ke mode pengembang Chrome, kami tidak berbicara tentang mode pengembang yang sama yang akan Anda lihat di Chromebook. Yang kami maksud adalah alat pengembangan Chrome yang luas (disebut Google DevTools) yang dibangun di dalam browser itu sendiri.
Ini adalah alat yang dirancang untuk menguji, menganalisis, dan dengan sengaja break (jika Anda perlu) halaman web yang Anda muat di browser Google Chrome untuk tujuan pengujian. Pada tingkat dasar, Anda dapat menggunakan DevTools untuk melihat kode sumber untuk situs web, membiarkan Anda mengintip di balik tenda untuk melihat bagaimana situs telah dibangun dan seberapa baik kerjanya.
Google DevTools menawarkan lebih dari ini. Anda dapat menggunakan mode pengembang Chrome untuk mengubah halaman setelah dimuat, jalankan perintah konsol Google Chrome untuk mengontrol dan memanipulasi halaman, serta menjalankan kecepatan dan tes jaringan untuk memantau lalu lintas web.
In_content_1 semua: [300x250] / dfp: [640x360]->Anda juga dapat meniru perangkat lain, termasuk sistem operasi dan resolusi layar yang berbeda, dalam mode Chrome DevTools. Ini memungkinkan Anda melihat apakah suatu situs memiliki desain web yang responsif, dan di mana konten dan tata letak situs akan berubah tergantung pada resolusi atau jenis perangkat.
Meskipun alat ini ditujukan untuk pengembang atau penguji web profesional, itu juga berguna untuk pengguna Chrome standar untuk mengetahui cara mereka di sekitar suite DevTools. Jika Anda melihat masalah dengan situs yang tidak dapat Anda selesaikan, beralih ke mode pengembang Chrome dapat membantu Anda melihat apakah masalahnya ada pada situs atau browser Anda.
Cara Mengakses Google Menu Chrome DevTools
Ada beberapa cara Anda dapat mengakses menu Google Chrome DevTools, tergantung pada alat yang ingin Anda gunakan.
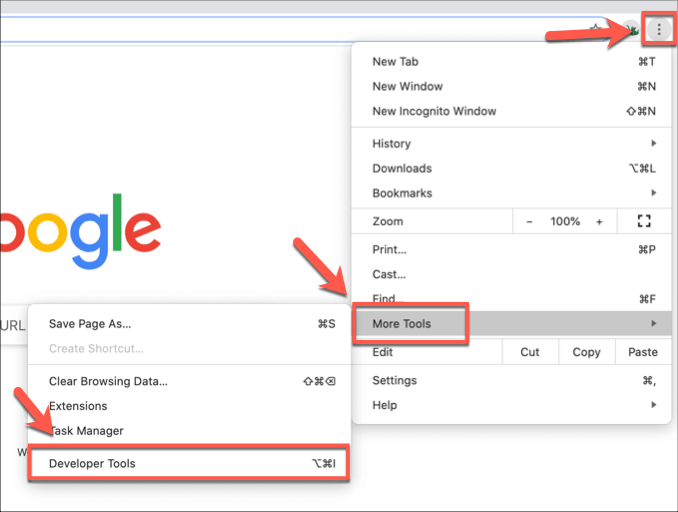
Metode termudah untuk melakukan ini berasal dari menu Google Chrome. Untuk melakukan ini, klik ikon menu tiga titikdi kanan atas. Dari menu yang muncul, klik Alat Lainnya>Alat Pengembang.

Ini akan membuka kit DevTools di menu baru di sebelah kanan tab atau jendela Chrome Anda yang terbuka.
Anda juga dapat melakukan ini dengan menggunakan pintasan keyboard. Dari PC Windows atau Linux, buka browser Chrome dan tekan tombol F12. Anda juga dapat menekan tombol Ctrl + Alt + Jatau Ctrl + Alt + Idi tab atau jendela Chrome yang terbuka.
Pada MacOS, tekan F12atau tekan tombol Option + Command + Jatau Option + Command + Iuntuk membuka menu Chrome DevTools. Ini akan membuka konsol Chrome, dengan opsi untuk pindah ke alat Chrome lainnya di bagian atas menu DevTools.
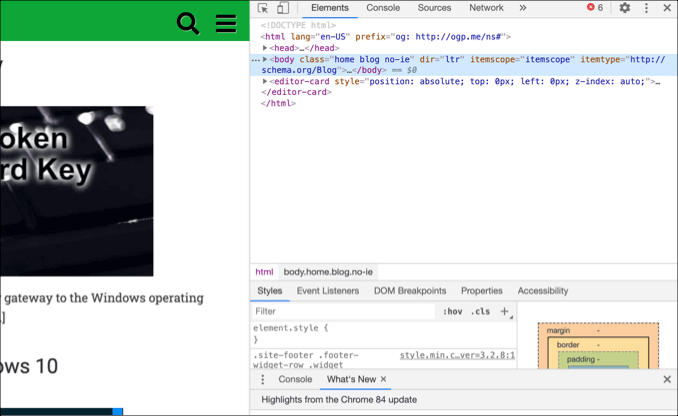
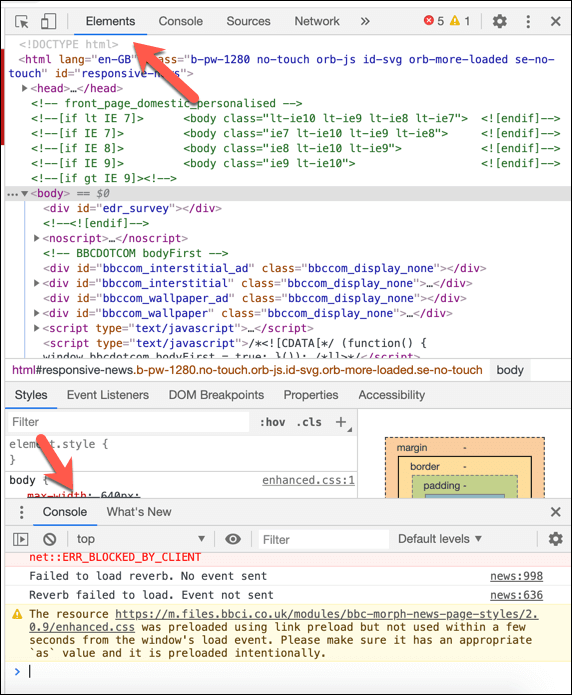
Jika mau, Anda dapat melihat kode sumber untuk situs web (membuka Elementab dari menu DevTools dalam proses) pada halaman web mana pun yang terbuka dengan mengklik kanan dan mengklik opsi Periksa.
Menggunakan Chrome DevTools
Seperti yang telah kami singgung sebentar, Anda dapat menggunakan kit Chrome DevTools untuk melihat kode sumber untuk situs web di bawah tab Elemen. Ini akan memungkinkan Anda menganalisis kode di belakang halaman yang Anda muat, serta melihat pesan kesalahan (menunjukkan masalah dengan bagaimana situs memuat) di konsol Chrome di bawah tab Konsol.

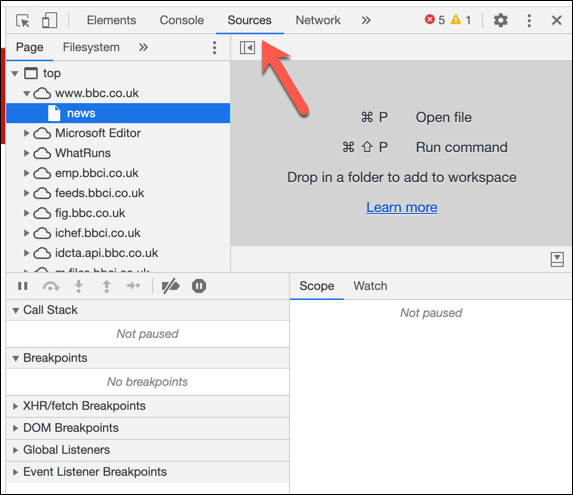
Anda juga dapat melihat berbagai sumber konten dari situs web di bawah tab Sumber. Misalnya, jika sebuah situs adalah menggunakan jaringan pengiriman konten (CDN), media dari situs akan terdaftar sebagai sumber yang berbeda di sini.
Mode pengembang Chrome memungkinkan Anda untuk mengunduh konten itu secara langsung, atau melakukan lebih banyak lagi analisis kompleks dari konten.

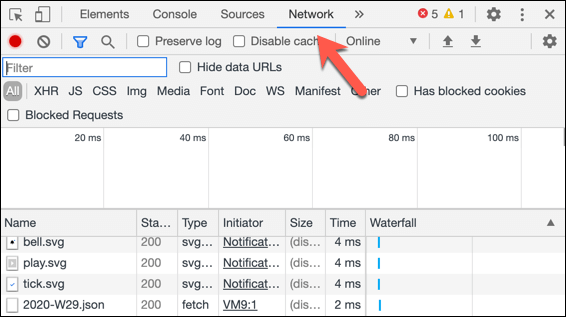
Jika Anda ingin menguji kinerja suatu situs, Anda dapat memantau dan mencatat penggunaan jaringan Anda di bawah tab Jaringan. Ini akan menunjukkan kecepatan, ukuran, dan jenis permintaan jaringan yang dibuat antara browser Anda dan situs.
Misalnya, ketika sebuah halaman pertama kali dimuat, situs itu akan memuat konten halaman itu sendiri, tetapi mungkin juga meminta data dari basis data pihak ketiga. Misalnya, ketika Anda masuk, ini dapat meminta basis data yang akan muncul sebagai permintaan jaringan di sini.

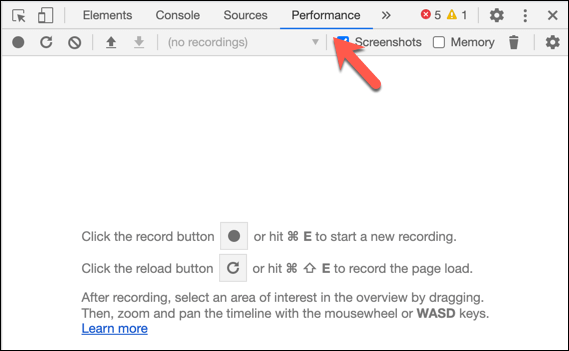
Anda dapat menganalisis ini lebih lanjut di bawah tab Kinerja, tempat Anda dapat merekam penggunaan browser Chrome secara lebih mendalam, termasuk merekam tangkapan layar di berbagai titik. Ini akan mencatat berapa lama waktu yang dibutuhkan untuk memuat situs Anda untuk analisis lebih lanjut.

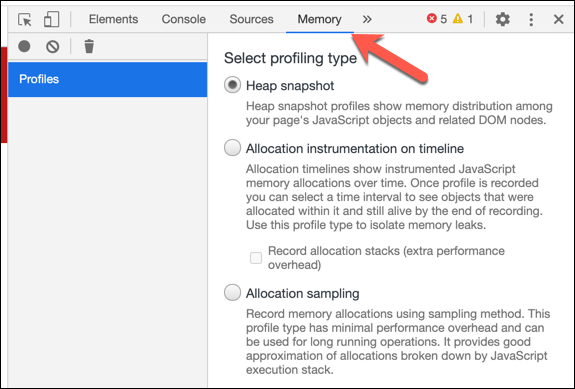
Google Chrome memiliki reputasi untuk menjadi keras pada memori PC Anda, sehingga Anda dapat menguji penggunaan memori JavaScript situs Anda di bawah tab Memori. Profil pengujian Chrome yang berbeda dapat digunakan di sini, dengan informasi lebih lanjut tentang pengujian ini di Halaman dokumentasi Chrome DevTools.

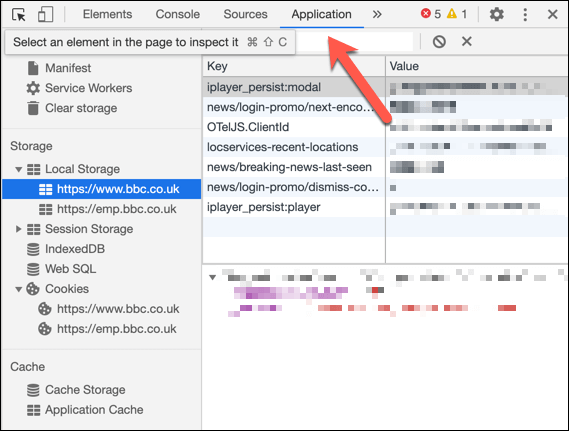
Untuk analisis konten situs Anda yang lebih mendalam, juga karena penyimpanan peramban apa pun yang mungkin digunakan (misalnya, untuk mencatat data), Anda dapat mencari melalui tab Aplikasi. Anda dapat melihat informasi cookie situs di sini di bagian Cookie, atau menghapus penyimpanan yang digunakan dengan mengklik opsi Hapus penyimpanan.
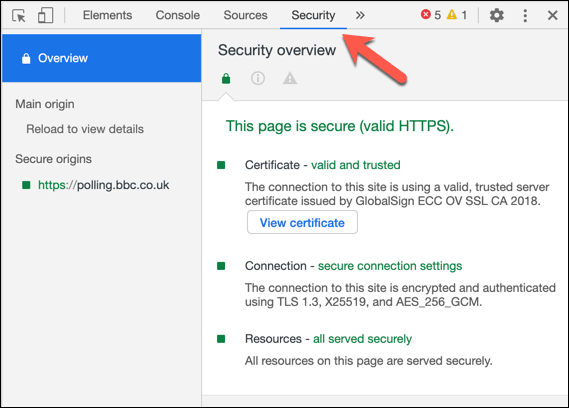
Jika Anda khawatir tentang keamanan situs Anda, Anda dapat memeriksa seberapa baik kinerjanya di bawah tab Keamanan. Ini akan memberi Anda gambaran umum singkat tentang analisis keamanan Chrome untuk sebuah halaman, termasuk apakah halaman tersebut memiliki sertifikat SSL yang benar dan tepercaya.

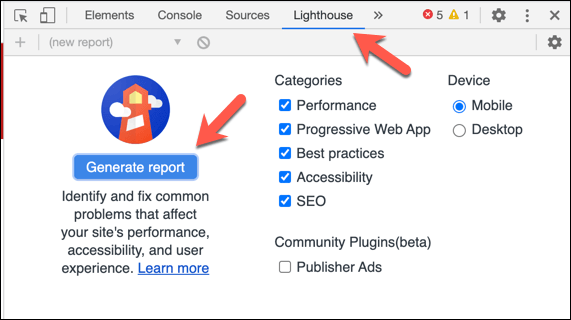
Jika Anda ingin membuat laporan di situs Anda kinerja, termasuk jika memenuhi standar pengguna biasa dan jika kinerja situs dapat memengaruhi optimasi mesin pencari, Anda dapat mengklik tab Mercusuar. Pengaturan ini menawarkan Anda dapat memeriksa atau menghapus centang untuk laporan Anda — klik Buat laporanuntuk membuat laporan untuk dilihat.

Ini nyaris tidak menggores permukaan potensi yang Chrome mode pengembang dapat membawa ke pengembang. Jika Anda ingin mempelajari lebih lanjut, Dokumentasi DevTools Chrome akan membantu Anda dengan alat dan fitur yang ditawarkan, termasuk cara membuat tes pengguna Anda sendiri dengannya.
Trik Google Chrome Lanjutan
Sebagian besar pengguna Chrome tidak akan pernah tahu bahwa kit Google Chrome DevTools ada di browser mereka, tetapi untuk pengguna yang kuat, itu tetap merupakan cara yang sangat berguna untuk menguji dan menganalisis situs web. Ada juga Ekstensi Chrome untuk pengembang web pihak ketiga yang tersedia untuk membantu menguji situs Anda lebih lanjut.
Jika Anda membangun situs web dasar, beralih ke mode pengembang Chrome dapat membantu Anda tempat kesalahan dengan situs Anda yang tidak segera terlihat. Anda hanya dapat melakukan ini jika Chrome bekerja dengan benar, jadi jika Anda berjuang dengan Chrome crash, Anda mungkin perlu mengatur ulang atau menginstal ulang browser Anda terlebih dahulu.