Jika Anda seorang desainer yang membutuhkan beberapa alat bantu untuk mempercepat, berkolaborasi, atau mengaudit proyek pengembangan web Anda, Chromeextension memiliki banyak alat.
Daftar ini terdiri dari beberapa yang paling populer - dan beberapa mungkin berargumen perlu - alat dan ekstensi Chrome bahwa setiap pengguna yang melakukan pekerjaan desain harus memiliki dalam tas kit mereka.
1. DomFlags

DOM Flags adalah mudah digunakan ekstensi Chrome yang menyediakan cara baru bagi pengembang untuk bekerja dengan alat peramban. Ini memungkinkan pengembang untuk mempercepat tugas elemen styling.
Menggunakan pintasan keyboard untuk setiap elemen yang Anda bisa buat bookmark navigasi Anda.
Kita semua mengalami kesulitan dalam menginspeksi elemen yang sangat rinci, dan mudah tersesat.
Bendera DOM memungkinkan Anda melacak elemen gaya termasuk fitur untuk memeriksa komponen dengan akurasi secara otomatis. Inturn ini akan membantu mempercepat alur kerja dan implementasi DevTools.
Bendera DOM memungkinkan Anda melacak perubahan. Dan pertahankan fokus Anda pada elemen yang bekerja dengan Anda.
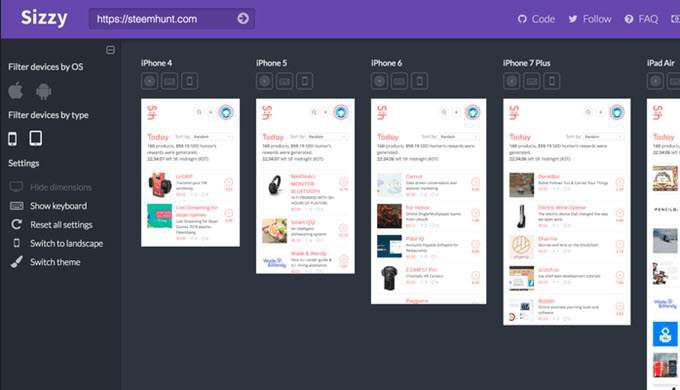
2. Sizzy

Sizzy memberi desainer dan pengembang cara mudah untuk menguji situs mereka di beberapa viewports.
Sizzy menyediakan cara sederhana untuk memeriksa desain Anda secara waktu nyata. Ini menawarkan tampilan interaktif dari sejumlah perangkat dan ukuran layar. Anda bahkan dapat mensimulasikan keyboard perangkat dan kemudian beralih antara mode lansekap dan potret.
Memasang ekstensi Chrome akan menambahkan tombol ke bilah alat Anda, yang, ketika diklik akan membuka URL saat ini di platform Sizzy. Ekstensi akan memblokir semua header "opsi-bingkai-x " sehingga Anda dapat melihat situs web apa pun secara online.
Sizzy adalah proyek sumber terbuka, dan Anda dapat melihat keseluruhannya kode sini.
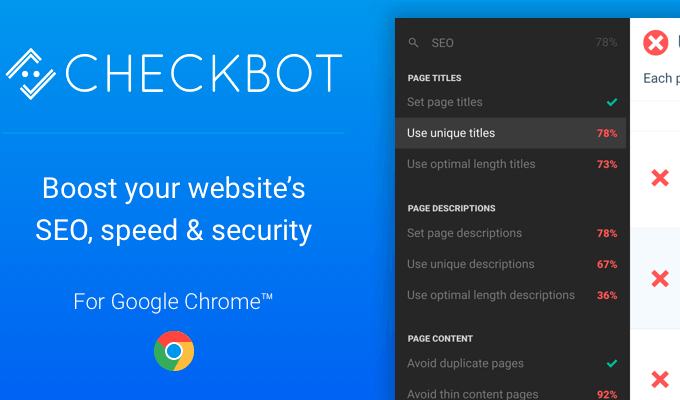
3. Checkbot

Checkbot dapat menguji Anda situs untuk masalah keamanan dan juga mengaudit kecepatan pemuatan laman situs web Anda. Ini akan memberi perancang cara mengidentifikasi kesalahan tipikal dan merekomendasikan peningkatan dalam keamanan situs, mesin pencari, dan kecepatan situs.
Menggunakan lebih dari 50 metrik praktik terbaik, ia akan mengaudit situs web untuk praktik terbaik SEO, tautan rusak, duplikat konten dan lainnya. Alat ini juga akan memvalidasi CSS, JS, dan HTML.
Checkbot menangkap kesalahan desainer dan pembuat kode dalam waktu nyata sehingga Anda tidak perlu kembali dan memeriksa kembali pekerjaan Anda berulang kali.
Jika Anda mencari alat berkualitas baik yang akan memperbaiki tautan halaman yang rusak, pastikan konten unik dan judul halaman serta menghilangkan rantai langsung alat ini akan berguna.
Untuk desainer, ini dapat membantu Anda meminimalkan CSK dan JS sebagai serta memberikan rekomendasi tentang cara meminimalkan CSS dan caching peramban rata-rata Anda.
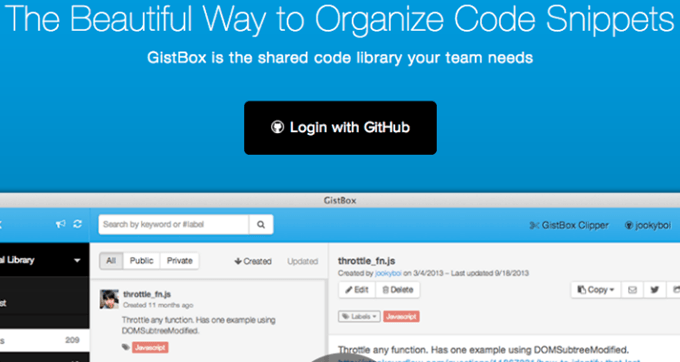
4. GistBox Clipper

GistBox adalah salah satu ekstensi Chrome yang paling membantu bagi para desainer web.
GistBox dapat membuat GitHub Gist dari blok kode apa pun pada halaman web yang Anda lihat.
Di sudut kanan atas kunci kode apa pun, Anda akan melihat tombol kecil, yang bila ditekan, akan memungkinkan pop-up yang memungkinkan Anda menyimpan kode ke Intisari.
Anda dapat buat Gists baru dengan klik kanan mouse dan simpan blok kode untuk diperiksa dan digunakan nanti.
Mengintegrasikan dengan GitHub memungkinkan desainer dan pengembang untuk mengumpulkan blok kode dan memanipulasi mereka atau mengkategorikannya untuk penggunaan yang lebih lama. Ini menjadikannya alat ekstensi Chrome yang nyaman dan efisien.
5. ColorZilla

ColorZilla Adalah sangat ekstensi Chrome yang berguna untuk mengumpulkan kode heks yang dapat ditandai, dilabeli, dan dikategorikan untuk proyek-proyek desain web individual.
Ini memungkinkan Anda untuk memilih alat eye-dropper yang akan mengekstraksi warna dari halaman web mana saja dan menyimpannya ke papan ColorZillac. .
Dengan itu, Anda dapat dengan cepat mengembangkan colorpalettes untuk digunakan nanti dan sebagai cara untuk memastikan Anda menggunakan colorconsistently dalam desain dan pengembangan web.
ColorZilla juga bertindak sebagai penganalisa warna dan CCS editor gradien sehingga Anda dapat mengonversi gambar ke CSS.
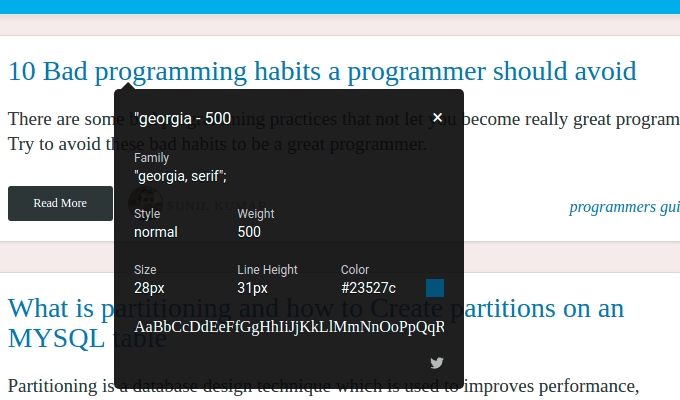
6. WhatFont

EkstensiChrome ini adalah penghemat waktu nyata bagi mereka yang ingin menggunakan font favorit mereka dan memasukkannya ke dalam proyek desain web mereka sendiri.
Ekstensi Chrome WhatFont memungkinkan pengembang untuk dengan cepat menganalisis dan mengidentifikasi hampir semua font pada halaman web apa pun.
Ekstensi ini dikembangkan dengan baik dan bukannya harus membuka alat inspeksi, ekstensi bekerja hanya dengan melambaikan mouse ke font.
Tidak hanya itu tetapi ekstensi juga akan mengidentifikasi layanan yang digunakan untuk melayani sebuah Fon halaman dibuka dan akan mendukung Google Font API dan Typekit.
7. LightShot

LightShot adalah aplikasi cepat alat tangkapan layar yang memungkinkan Anda untuk menangkap keseluruhan, atau bagian dari halaman mana pun dan mengunggahnya untuk mengunduh atau mengirimnya ke tujuan pihak ketiga.
Screenshot yang diambil oleh LightShot dapat digunakan dan dibagikan di media sosial atau dicetak.
Anda dapat membuat anotasi dan menambahkan teks, panah, dan lebih banyak lagi pada bagian layar yang dipilih. Tapi mungkin salah satu fitur paling brilian dari alat sederhana ini untuk para desainer web adalah bahwa dengan memilih gambar, Anda dapat melanjutkan untuk melakukan pencarian gambar Google penuh untuk gambar yang serupa secara online.
LightShot dapat dikonfigurasikan dalam banyak bahasa.
Ekstensi ini ditulis dalam JavaScript murni dan juga akan berfungsi untuk Windows, Chromebook, Linux dan Mac OS. Itu juga dapat diakses sebagai aplikasi desktop menjadikannya pilihan yang sangat baik untuk desainer web yang bergantung pada banyak perangkat.
8. Screenshot Luar Biasa

Seperti Lightshot, Awesome Screenshot adalah layar dan ekstensi penangkap gambar.
Itu berbeda dari Lightshot, namun, dalam banyak hal. Screenshot Luar Biasa dapat dikonfigurasikan untuk menghubungkan semua screenshot Anda dengan Google drive Anda.
Ini memungkinkan Anda untuk screenshot elemen-elemen yang berada di luar pandangan Anda untuk menangkap seluruh halaman. Ini memiliki mengedit tambahan dan alat catatan memungkinkan koma untuk memotong dan menggambar semua dalam ekstensi .. atau dengan menggunakan aplikasi AwesomeScreenshot tambahan
Anda dapat memperluas fitur-fiturnya dengan menginstal aplikasi Chrome untuk desktop juga. Ekstensi ini juga memungkinkan untuk merekam video dan berbagi sehingga Anda dapat berkolaborasi dengan pengembang perancang lainnya saat bekerja di situs mana pun.
Anda dapat menambahkan gambar tambahan ke tangkapan layar serta elemen biru atau menghapus yang tidak ingin Anda tampilkan kepada orang lain.
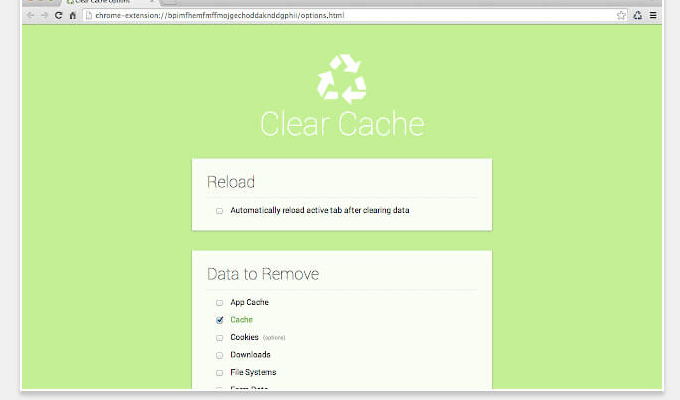
9. Bersihkan Cache

Clear Cache Ekstensi Chrome adalah alat cepat dan sederhana yang memungkinkan Anda untuk menghapus cookie dan cache dari halaman yang Anda baca. Ini menghilangkan kebutuhan untuk bernavigasi ke halaman pengaturan browser Anda untuk menghapus beberapa elemen halaman sederhana.
Untuk perancang web yang membuat banyak pengerjaan dan ingin melihatnya secara real time, ini adalah alat yang luar biasa yang akan menghilangkan banyak frustrasi melihat data lama.
Ada saatnya Anda perlu menghapus cache dan cookie, tetapi menavigasi ke pengaturan Chrome itu membosankan. Clear Cache memungkinkan Anda untuk menggunakan cache dan juga cookie global atau lokal dengan mengklik tombol.
Bersihkan Cache akan memungkinkan Anda untuk mengonfigurasi elemen yang ingin Anda hapus dari halaman. Variabel meliputi Uang Tunai, unduhan, semua sistem, formulir-data, di Kas, basis data indeks, data plugin, kata sandi, dan lainnya.
10. Pengembang Web Google ChromeExtension

Pengembang Web Google Chrome Extension memungkinkan pengembang dan perancang untuk dengan mudah mengaudit, menganalisis, dan memeriksa laman web mereka jika ada pelanggaran desain praktik terbaik, koding, kemudahan penggunaan, dan optimisasi mesin pencari.
Ini adalah alat serba guna yang hebat yang tidak berat menelusuri sumber daya kami namun memberikan banyak informasi yang berguna untuk desain web juga bertanggung jawab atas elemen optimisasi mesin pencari dalam halaman situs web.
Ekstensi menginstal bilah alat dengan beberapa alat pengembang web.
Alat ini akan memberi Anda indikasi tentang ukuran halaman, lebar, dan dimensi yang membuat konflik dengan praktik terbaik yang digunakan pada beberapa perangkat. Ini memungkinkan Anda untuk memeriksa JavaScript yang disematkan dan melihat situs web Anda melalui simulasi berbagai perangkat.
Ekstensi berfungsi dengan baik pada Windows, Linux dan Mac OS. Selain masalah pengkodean dan desain, ini juga akan memberikan wawasan tentang informasi meta tag, header respons, informasi warna, dan informasi topografi.
Anda dapat meninjau fitur utama alat serta kemampuan penuh pengembang. Situs web Chris Pedericks.
Tidak diragukan lagi, ada banyak ekstensi Chrome berkualitas tinggi dan bermanfaat lainnya yang bisa digunakan oleh perancang atau pengembang web.
Daftar ini menampilkan beberapa alat paling populer dan berguna. Apakah Anda memiliki rekomendasi untuk alat yang menurut Anda lebih berguna atau lebih unggul daripada yang ada dalam daftar ini? Beri tahu kami.