Cara yang bagus untuk menambahkan beberapa branding dan individualisme ke situs WordPress Anda adalah dengan mengubah font pada tema Anda.
Tipografi dan elemen pita lainnya menciptakan kesan pertama yang baik, mengatur suasana hati pengunjung situs Anda , dan menetapkan identitas merek Anda. Studi juga menemukan bahwa font memengaruhi kemampuan pembaca untuk belajar, mengingat informasi, dan menghafal teks.

Jika Anda hanya memasang tema WordPress atau memiliki pengalaman CSS dan pengkodean, kami akan menunjukkan kepada Anda beberapa opsi yang dapat Anda gunakan untuk mengubah font di WordPress.
Cara Mengubah Font di WordPress
Ada tiga opsi utama yang tersedia bagi Anda untuk mengubah font di WordPress:
1. Cara Mengganti Font di WordPress Menggunakan Font Web
Menggunakan font web adalah cara yang lebih mudah dan cepat untuk mengubah font di WordPress daripada mendownload dan mengupload file font.
Dengan ini opsi, Anda dapat mengakses berbagai font tanpa memperbaruinya setiap kali ada perubahan, dan itu tidak memakan ruang server di hosting Anda. Font disajikan langsung dari server penyedia menggunakan plugin atau dengan menambahkan kode ke situs Anda.
In_content_1 all: [300x250] / dfp: [640x360]->
Pastikan font web yang Anda pilih untuk situs Anda sesuai dengan identitas merek Anda, mudah dibaca untuk body text, familiar bagi pengunjung situs, dan menyampaikan jenis mood dan citra yang Anda inginkan.
Anda dapat menambahkan font web menggunakan plugin WordPress atau secara manual dengan menambahkan beberapa baris kode ke situs Anda. Mari jelajahi kedua opsi tersebut.
Cara Menambahkan Font Web Menggunakan Plugin WordPress
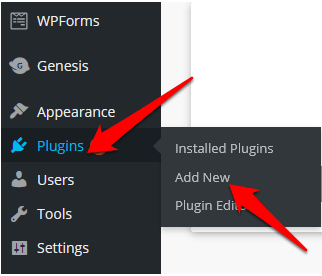
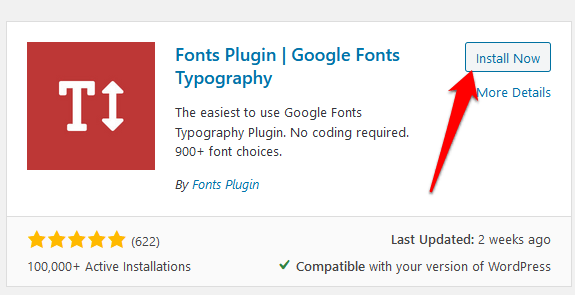
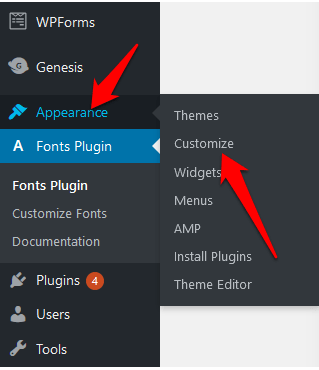
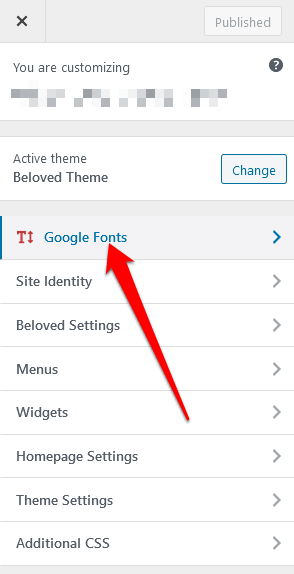
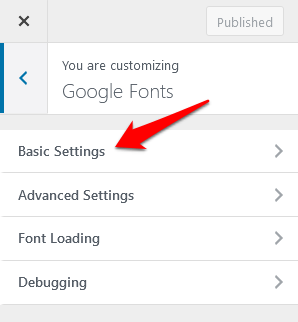
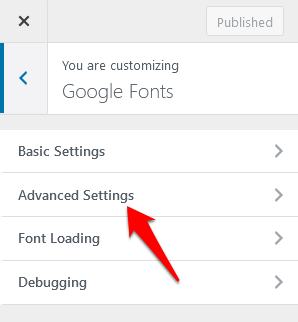
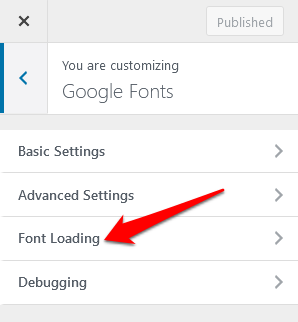
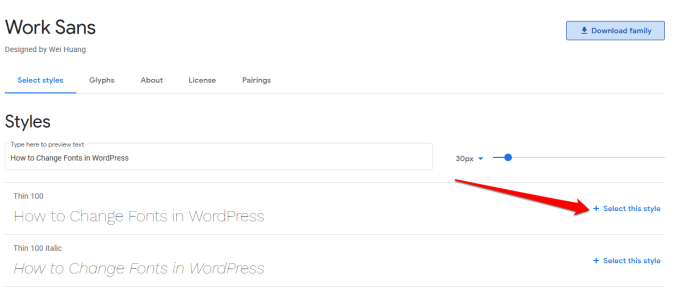
Bergantung pada font web yang Anda pilih, Anda dapat menggunakan WordPress plugin untuk mengakses pustaka font dan memilih salah satu yang Anda inginkan di situs Anda. Untuk panduan ini, kami memilih Google Fonts dan menggunakan plugin Tipografi Font Google.








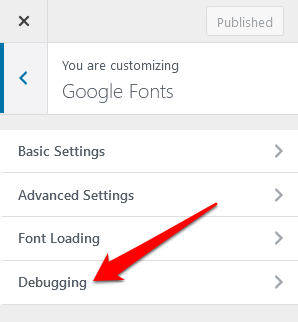
Jika ada font di situs Anda yang tidak ditampilkan atau bekerja dengan baik, gunakan bagian Debugginguntuk memecahkan masalah.


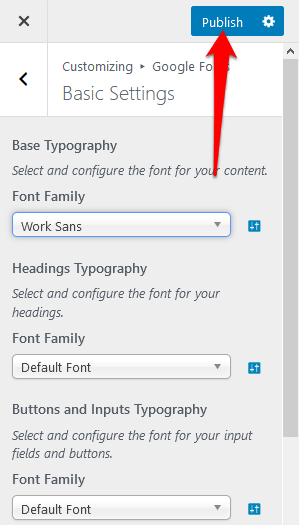
Catatan: If Anda lupa memilih terbitkan di Penyesuai, Anda akan kehilangan semua perubahan yang Anda buat.
Cara Menambahkan Font Web Menggunakan Kode
Anda dapat menginstal dan menggunakan font web jika Anda memiliki akses ke kode tema Anda. Ini adalah alternatif manual untuk menambahkan plugin tambahan, tetapi tidak rumit jika Anda mengikuti langkah-langkahnya dengan hati-hati.
Namun, ada beberapa langkah berbeda yang harus diambil jika Anda menggunakan tema dari direktori tema WordPress atau tema yang disesuaikan.
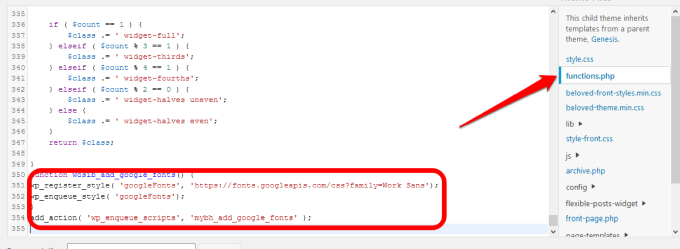
Jika Anda membeli tema dari direktori tema WordPress, buat tema anak lalu berikan file style.css dan functions.php. Lebih mudah jika Anda memiliki tema yang disesuaikan karena Anda dapat mengedit lembar gaya dan file fungsi dari tema Anda.


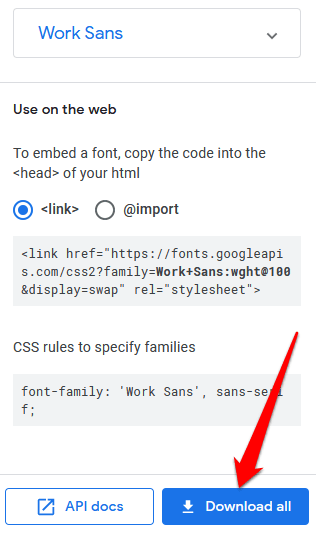
Catatan: Kami memilih Work Sans untuk panduan ini sebagai font nama Anda mungkin berbeda tergantung pilihan Anda.

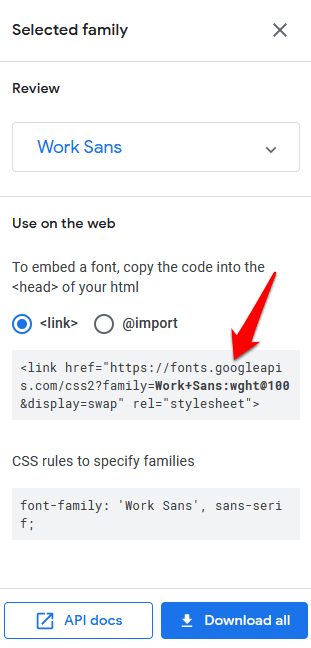
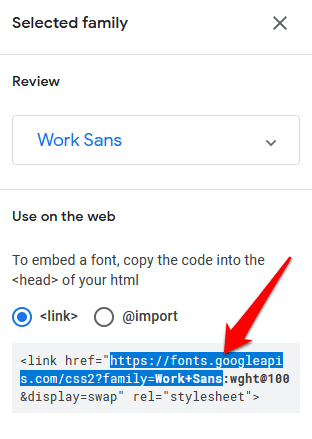
Ini memungkinkan Anda mengantrekan gaya dari server Google Fonts untuk mencegah konflik dengan plugin pihak ketiga. Ini juga memungkinkan modifikasi tema anak lebih mudah.
function wosib_add_google_fonts () {
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambriai>Work Sans');
wp_enqueue_style ('googleFonts') ;
}add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
Dalam hal ini, kami telah mengantrekan kedua font Cambria dan Work Sans.
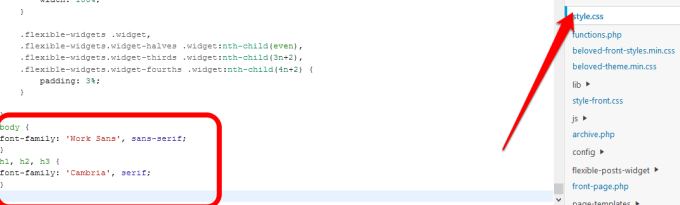
Langkah selanjutnya adalah menambahkan font ke stylesheet tema Anda ke membuat font berfungsi di situs Anda.
body {
font-family: 'Work Sans', sans-serif;
}h1, h2, h3 {
jenis huruf: 'Cambria', serif ;
}

Dalam hal ini, font utama adalah Work Sans sementara elemen header seperti h1, h2, dan h3 akan menggunakan Cambria.
Setelah selesai, simpan lembar gaya dan periksa apakah font Anda berfungsi sebagaimana mestinya. Jika tidak, periksa apakah fonta tidak diganti di stylesheet, atau kosongkan cache browser Anda dan coba lagi.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}h1, h2, h3 {
fon -keluarga: 'Cambria', Times New Roman, serif;
}”
Jika semuanya baik-baik saja, pengunjung situs Anda akan melihat font web default Anda, dalam kasus kami Work Sans dan Cambria. Jika ada masalah, mereka akan melihat font cadangan, misalnya Arial atau Times New Roman dalam kasus kami.
2. Cara Mengubah Font di WordPress dengan Menghosting Font
Menghosting font di server Anda sendiri membantu Anda mengoptimalkan kinerja font web Anda, tetapi juga cara yang lebih aman melakukannya alih-alih menarik sumber daya dari situs pihak ketiga.
Fon Google dan fon web lainnya memungkinkan Anda mengunduh fon untuk digunakan sebagai fon yang dihosting secara lokal, tetapi Anda masih dapat mengunduh fon lain ke komputer Anda selama lisensi mengizinkan melakukannya.

@ font-face {
font-family: 'Work Sans';
src: url (“font / Work Sans-Medium.ttf”) format ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
@ font-face {
font-family: 'Work Sans';
src: url ( "Font / Work Sans-Bold.ttf") format ('woff'); / * medium * /
font-weight: bold;
font-style: normal;
}
@ font-face {
font-family: 'Cambria';
src: url (“ fonta / Cambria.ttf ”) format ('woff'); / * medium * /
font-weight: normal;
font-style: normal;
}
Catatan: Menggunakan @fontface memungkinkan Anda menggunakan huruf tebal, miring, dan variasi lain dari font Anda, setelah itu Anda dapat menentukan bobot atau gaya untuk setiap font.
body {
font-family: 'Work Sans ', Arial, sans-serif;
src: url (“/ font / Work Sans-Medium.ttf”);
}
font-family: 'Cambria', Times New Roman, serif;
}
Sesuaikan Tipografi WordPress Anda
Mengubah font di WordPress adalah ide bagus untuk meningkatkan branding dan pengalaman pengguna. Ini bukan tugas yang mudah, tetapi Anda akan memiliki kontrol lebih atas tema Anda.
Apakah Anda dapat menyesuaikan font situs Anda menggunakan langkah-langkah yang menggunakan tips dalam panduan ini? Beri tahu kami di kolom komentar.