Ada beberapa hal yang lebih membuat frustrasi daripada mengunjungi situs web yang ternyata beranda membutuhkan waktu lama untuk dimuat. Lebih buruk lagi, adalah ketika gambar berkualitas buruk dan tata letak tidak dioptimalkan dengan baik.
Faktanya, a Studi Google menemukan bahwa 53 persen orang meninggalkan situs yang gagal memuat dalam tiga detik atau kurang, yang mengarah ke rasio pentalan tinggi dan penurunan pendapatan.

Untuk mengatasi masalah ini, Google membuat Accelerated Mobile Pages (AMP). AMP tidak hanya mempercepat waktu pemuatan situs Anda, tetapi juga membantu Anda merancang situs yang menarik, pengalaman seluler yang mendebarkan, dan meningkatkan rasio klik-tayang (RKT) rata-rata.
Dalam panduan ini , kami akan menjelaskan mengapa Google AMP adalah format pilihan Google untuk halaman seluler, dan bagaimana Anda dapat menerapkan AMP untuk WordPress.
Apa itu Google AMP?
Google AMP adalah kerangka kerja komponen web yang diluncurkan pada Oktober 2015 untuk membantu membuat dan membangun situs web ringan yang mengutamakan pengguna. Inisiatif seluler dirancang untuk mempercepat web dengan menyajikan versi halaman web Anda yang dipreteli.

Banyak perusahaan besar termasuk WordPress, Pinterest, Washington Post, dan Reddit telah mengadopsi AMP dan mengalami peningkatan pengunjung unik bulanan.
In_content_1 all: [300x250] / dfp: [640x360]->Saat halaman web Anda disajikan kepada pengguna seluler melalui AMP di Google, itu akan terlihat dasar dan sederhana, sehingga mencapai tujuan AMP dari pengalaman dinamis, secepat kilat, dan kegunaan yang lebih baik.
Apakah Anda Membutuhkan AMP di Situs WordPress Anda?
AMP itu cepat, tetapi itu bukan satu-satunya cara untuk membuat halaman web memuat lebih cepat atau meningkatkan kecepatan situs Anda.
Ada banyak studi kasus yang menunjukkan dampak positif AMP pada penerbit, bisnis, dan industri lain, tetapi studi kasus juga gagal. Artinya, tidak ada keputusan yang jelas apakah AMP digunakan untuk semua situs atau tidak.

Namun yang dianggap benar adalah bahwa keberhasilan AMP bergantung pada beberapa faktor keputusan. Misalnya, jika sebagian besar pengguna Anda dari desktop, AMP bukan untuk Anda karena halaman AMP tidak ditampilkan dengan fitur yang kaya di desktop, dan tidak disajikan dari Cache AMP sehingga pengguna mungkin tidak menikmati manfaat ini.
Aturan utamanya adalah AMP direkomendasikan terutama untuk penerbit yang menjalankan situs berita dan blog. Hal lain seperti situs portofolio atau halaman landing tidak selalu memerlukan AMP.
Selain itu, jika halaman non-AMP Anda dapat dimuat dalam atau di bawah standar 2,5 detik, Anda mungkin tidak perlu menginstal atau pertahankan AMP.
Cara Menerapkan AMP di Situs WordPress
Membuat versi AMP dari laman web Anda di WordPress mungkin tampak seperti tugas yang hanya dapat ditangani oleh pengembang, tetapi dengan sedikit pengetahuan dan beberapa panduan, Anda dapat melakukannya sendiri.
Google memiliki proses alur kerja yang memandu Anda saat Anda membuat halaman AMP, mengintegrasikan dan mengoptimalkan halaman, mengatur pelacakan analitik, dan lalu rancang laman untuk kebutuhan situs Anda.

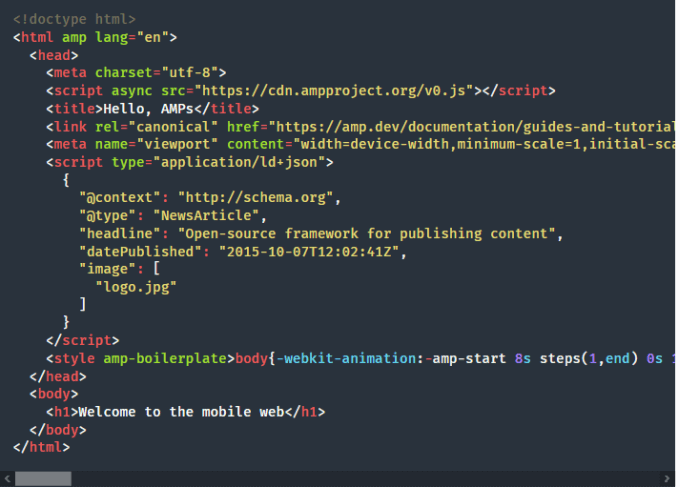
Untuk memulai, Google akan memberi Anda kode template, yang dapat Anda salin dan simpan ke ekstensi .html, lalu tambahkan yang diperlukan mark-up. Ini akan mengubah halaman menjadi dokumen HTML AMP yang bisa diterapkan.
Sebelum memublikasikan, Anda dapat menyertakan gambar, mengubah tata letak, optimalkan halaman untuk SEO, melihat pratinjau, dan menyelesaikan halaman menggunakan petunjuk yang disediakan di sidebar.
Jika mau, Anda dapat bereksperimen dengan AMP di halaman beranda amp.dev sebelum mencobanya di situs WordPress Anda sendiri.
Cara Memasang Google AMP di WordPress
Menyiapkan dan memasang Google AMP di situs WordPress Anda secara manual itu rumit. Namun, Anda dapat menggunakan plugin seperti plugin AMP resmi untuk WordPress, AMP untuk WP, atau AMP WP untuk mempermudah proses.
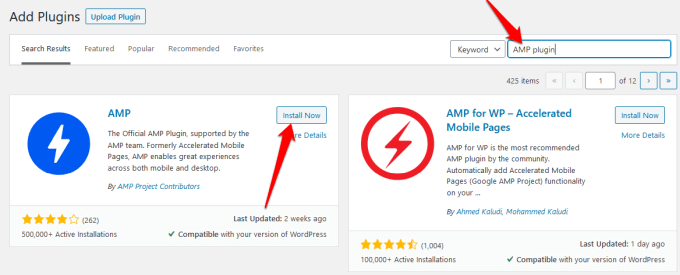
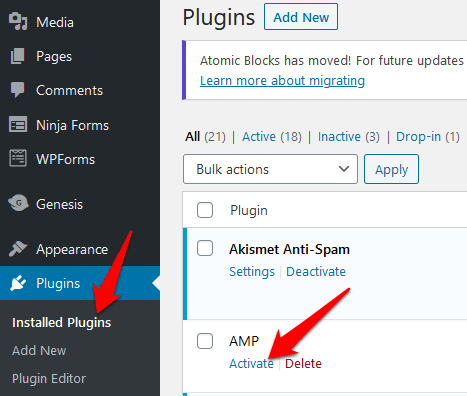
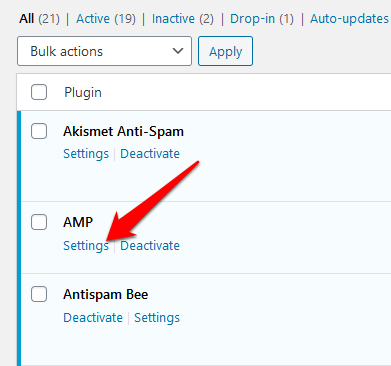
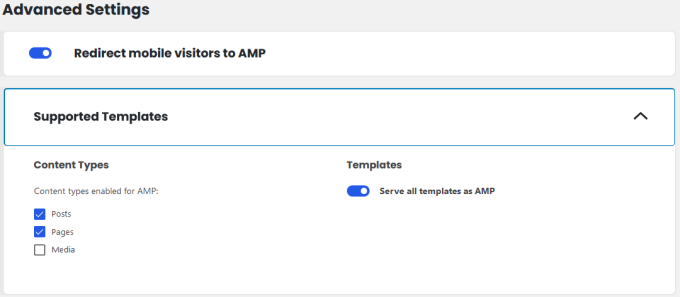
Untuk ini panduan ini, kami akan menunjukkan kepada Anda cara menyiapkan dan menginstal AMP di situs WordPress menggunakan plugin AMP resmi WordPress.
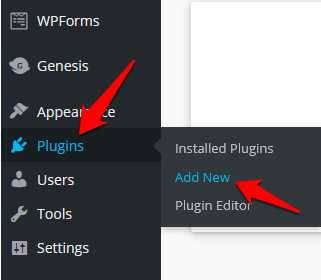
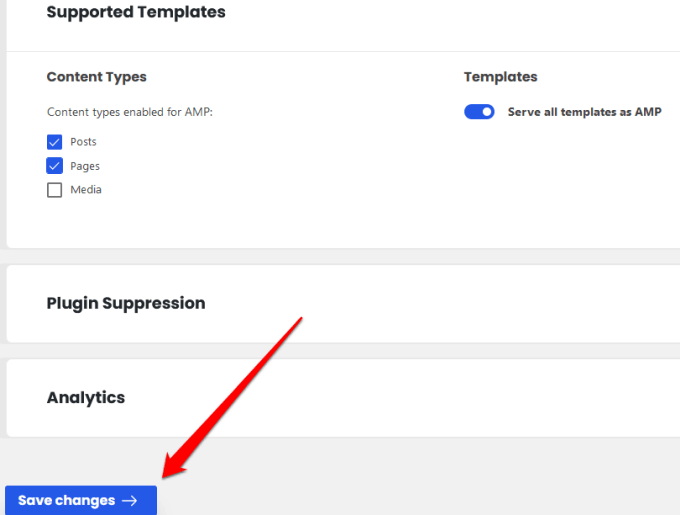
Cara Menggunakan Plugin AMP WordPress untuk Menginstal AMP


Catatan : Jika Anda menggunakan WordPress.com, Anda harus meningkatkan ke paket Bisnis ke instal plugin apa saja.





Cara Memvalidasi AMP WordPress
Dengan AMP dipasang di situs WordPress Anda, langkah selanjutnya adalah menguji apakah itu berfungsi dengan benar. Tidak hanya itu, validasi juga memastikan bahwa platform yang didukung dapat mengakses dan menautkan ke situs Anda, dan Anda dapat menemukan AMP kesalahan untuk pemecahan masalah.
Anda dapat memvalidasi AMP WordPress secara manual atau menggunakan Alat Pengujian AMP Google.
Cara Memvalidasi AMP WordPress Secara Manual

Kesalahan validasi dapat disebabkan oleh kode yang salah, awalan yang tidak valid, atau tag yang tidak diizinkan, tetapi Anda akan melihat penjelasan tentang penyebab di samping kesalahan.
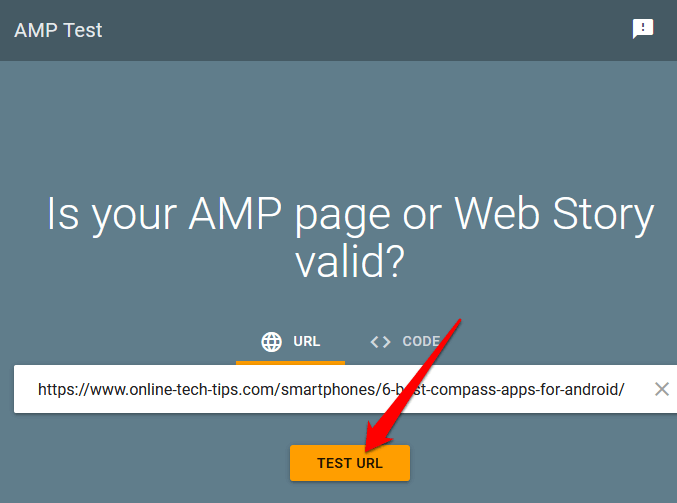
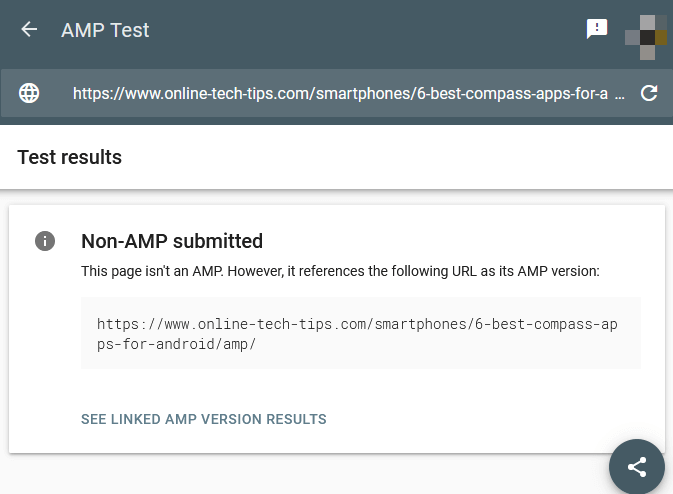
Cara Memvalidasi AMP WordPress Menggunakan Alat Pengujian AMP Google


Dengan fitur Pengujian AMP Google, Anda dapat mengidentifikasi kesalahan AMP dan melihat masalahnya -menyebabkan kode di situs Anda. Anda juga dapat memilih tombol Bagikanuntuk membagikan analisis dengan kolega Anda.
Anda juga dapat menggunakan alat Validator AMP Google untuk memastikan bahwa kode Anda memvalidasi, atau menggunakan Ekstensi AMP Chrome, yang juga memvalidasi laman, dan menampilkan peringatan atau kesalahan apa pun.
AMP Situs WordPress Anda
Google AMP adalah perubahan besar untuk situs mana pun, terutama jika Anda sudah memiliki banyak lalu lintas seluler. Jika Anda menjalankan situs dengan konten berita, mungkin masuk akal untuk segera menginstal AMP, tetapi untuk bisnis lain, Anda dapat merusak konversi Anda jika salah.
Sebaiknya uji AMP pada beberapa tingkat tinggi -laman lalu lintas untuk melihat apakah Anda mendapatkan hasil positif atau negatif sebelum memutuskan untuk menggunakannya di seluruh situs Anda.
Sudahkah Anda mencoba AMP di situs WordPress Anda? Apakah Anda memiliki tips lain untuk dibagikan tentang penggunaan AMP untuk WordPress? Bagikan dengan kami di komentar.