Baru-baru ini seorang teman bertanya kepada saya bagaimana membuat video YouTube lebih kecil untuk postingnya ke blognya, jadi saya melakukan sedikit riset dan memberinya solusi! Bergantung pada video yang diunggah ke YouTube, lebar dan tinggi video diatur ke nilai default tertentu. Misalnya, pada sebagian besar video HD, lebarnya adalah 560px dan tingginya 315px.
Jika Anda ingin mengubah ukuran video dengan cepat untuk diposkan ke blog, situs web, atau umpan sosial Anda, maka itu cukup proses sederhana. Kembali pada hari-hari, Anda harus secara manual mengedit kode embed yang diberikan oleh YouTube untuk menyesuaikan ukuran video. Sekarang YouTube memungkinkan Anda memilih dari satu set ukuran standar atau memilih ukuran khusus Anda sendiri.
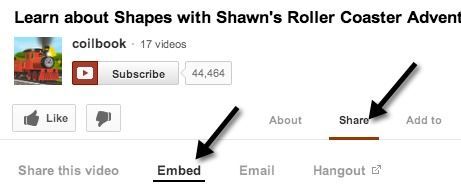
Hal pertama yang Anda ingin lakukan adalah menemukan video aktual di YouTube yang ingin Anda buat lebih kecil. Kemudian klik tautan Bagikandan klik pada Sematkan, jika belum dipilih.
Kode akan terlihat seperti ini:
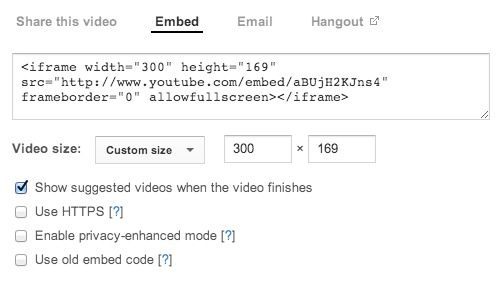
& lt; iframe width = ”560 ″ height =” 315 ″ itemprop = "image" data-original = "http: // www. youtube.com/embed/aBUjH2KJns4 ″ frameborder = ”0 ″ allowfullscreen & gt; & lt; / iframe & gt;
Anda akan melihat WIDTHdan HEIGHTnilai dalam kode. Secara keseluruhan, kode embed sangat mudah dimengerti. Anda memiliki lebar dan tinggi, tag src yang merupakan URL ke video YouTube, nilai frameborder dan opsi untuk memungkinkan video diputar layar penuh. Ada pilihan lain selain ini, tapi ini adalah kode embed dasar.
Anda dapat melanjutkan dan menempelkan kode ini ke dalam editor teks pilihan Anda, seperti Notepad, dan secara manual mengubah lebar dan tinggi pengaturan, tetapi kemudian Anda harus khawatir tentang menjaga aspek rasio sendiri. Daripada mengkhawatirkan hal itu, Anda bisa menggunakan opsi Ukuran khususdan itu akan melakukan semua perhitungan untuk Anda.
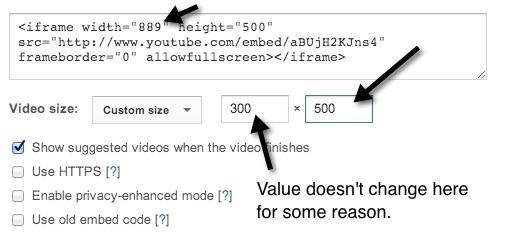
Sebagai contoh, cukup ketik lebar dan kemudian tekan tombol Tab. Nilai ketinggian secara otomatis akan dihitung dan diisi. Anda juga dapat mengetikkan nilai untuk ketinggian, dan nilai lebar akan menyesuaikan kode penyematan yang sebenarnya. Untuk beberapa alasan yang aneh, kotak lebar tidak akan mengubah nilai, yang bisa menjadi bug.
Tentunya, Anda dapat membuat video YouTube lebih kecil atau Anda dapat membuatnya lebih besar jika Anda suka juga. Jika video diambil dalam HD (1080, 720), Anda dapat meningkatkan ukuran dan Anda tidak akan kehilangan kualitas apa pun. Jadi begitulah! Sangat sederhana memang untuk membuat video lebih kecil. Sekarang mari kita lihat opsi:
1. Tampilkan video yang disarankan ketika video selesai- Ini cukup jelas. Jika Anda ingin memutar video dan berhenti setelah selesai, maka hapus centang kotak ini.
2. Gunakan HTTPS- Jika Anda menyematkan video YouTube ke situs yang menggunakan koneksi aman (SSL / HTTPS), maka Anda memiliki opsi untuk menggunakan HTTPS di kode sematan juga.
3. Aktifkan Mode Privasi yang Ditingkatkan- Secara default, YouTube dapat menangkap informasi tentang setiap pengunjung yang datang ke halaman tempat video YouTube disematkan. Dengan mencentang kotak ini, mereka hanya dapat menangkap informasi tentang pengunjung di situs Anda yang benar-benar memutar video.
4. Gunakan kode sematan lama- Yuck, tidak tahu mengapa Anda ingin melakukan ini. Kode sematan lama bergantung pada tag OBJECT dan membutuhkan Flash untuk bermain. Kode embed baru menggunakan tag IFRAME dan mendukung video HTML 5 selain flash.
Itu adalah opsi yang terlihat, tetapi ada juga beberapa opsi tersembunyi untuk menyesuaikan video bahkan lebih. Jika Anda mau, Anda dapat memutar video YouTube secara otomatis ketika pengguna mengunjungi halaman. Cukup tambahkan ? Autoplay = 1ke bagian akhir URL di bagian src dari kode sematan:
& lt; iframe width = ”560 ″ height =” 315 ″ Itemprop = "gambar" data-asli = "http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1" frameborder = "0 ″ allowfullscreen & gt; & lt; / iframe & gt;
Bagus! Anda juga dapat memilih untuk memulai video pada waktu tertentu dengan menambahkan # t = 1m30ske akhir URL src:
& lt; iframe width = ”560 ″ Height = ”315 ″ itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s"frameborder =” 0 ″ allowfullscreen & gt; & lt; / iframe & gt;
Seperti yang Anda lihat dari atas, parameter yang berbeda dapat digabungkan. Dalam contoh di atas, saya sedang memutar video secara otomatis dan saya memastikannya dimulai pada 1 menit dan 30 detik ke dalam video.
Mungkin ada parameter rahasia lain yang dapat Anda lewati ke kode sematan , tetapi barang-barang yang disebutkan di atas akan bekerja dengan baik untuk kebanyakan orang. Membuat video YouTube lebih kecil adalah sepotong kue berkat kode penyematan baru, yang juga akan berfungsi di sebagian besar peramban modern tanpa memerlukan Flash. Selamat menikmati!