Sebelumnya, saya menulis artikel di cara mengurangi ukuran file gambar menggunakan opsi email bawaan di Explorer atau dengan menggunakan program desktop bernama Image Resizer untuk Windows. Ini adalah opsi yang bagus, tetapi ada beberapa cara lain untuk mengoptimalkan gambar. Juga, banyak situs web akan mengatakan kepada Anda untuk menggunakan Paint, tetapi saya telah menemukan itu bukan metode yang baik karena gambar terlihat jauh lebih buruk.
Pertama, penting untuk memahami bahwa beberapa metode yang digunakan untuk mengurangi ukuran suatu gambar akan menghasilkan gambar berkualitas lebih rendah, yang mungkin baik-baik saja untuk situs web, tetapi tidak untuk dicetak. Ini biasanya terjadi ketika Anda mengubah resolusi gambar, katakan dari 2560 × 1440 ke 1920 × 1080.
Cara lain untuk mengurangi ukuran gambar adalah dengan mengompresi gambar. Ada dua jenis kompresi: lossless dan lossy. Kompresi lossless akan mengurangi ukuran gambar tanpa kehilangan satu piksel pun dari file aslinya. Lossy berarti bahwa beberapa data akan hilang.
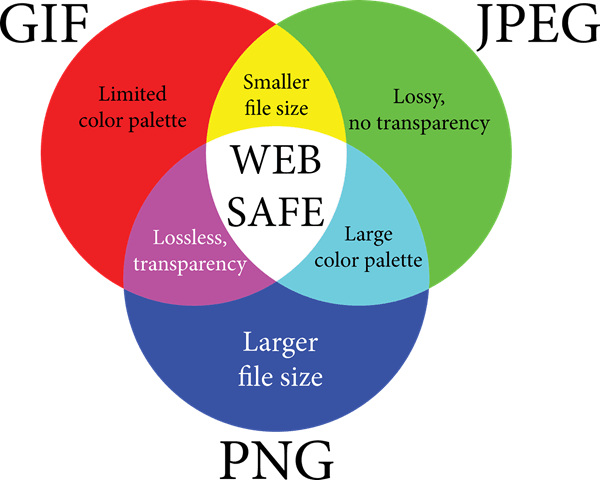
Akhirnya, format gambar juga membuat perbedaan besar dalam ukuran file. Gambar normal yang Anda ambil dari kamera Anda mungkin akan menjadi gambar JPG karena itu bekerja dengan baik dalam hal kompresi. Namun, gambar dengan beberapa warna (256 warna atau kurang) akan jauh lebih kecil jika Anda menggunakan GIF. PNG adalah format lossless yang dapat dikompres sangat tinggi. Ini bekerja dengan baik untuk grafis web dan foto-foto yang kompleks.
Dalam artikel ini, saya berikan beberapa contoh dengan screenshot mengompresi gambar menggunakan berbagai format sehingga Anda dapat melihat perbedaan ukuran dan kualitas.
Cara Mengurangi Ukuran Gambar
Mari kita mulai dengan berbicara tentang bagaimana Anda dapat mengurangi ukuran gambar tanpa kehilangan kualitas. Ini akan memberi Anda file terkecil sambil menjaga kualitas gambar asli. Jelas, menggunakan kompresi lossy akan memberi Anda file yang jauh lebih kecil, seperti yang akan Anda lihat pada contoh di bawah ini, tetapi Anda akan kehilangan beberapa kualitas.
Format & amp; Kompresi
Pertama, mari kita mulai dengan grafik warna datar. Sebagai contoh, saya hanya mengambil tangkapan layar situs web HDG (600 × 319) karena memiliki beberapa warna dan tidak rumit. Berikut adalah ukuran file dalam berbagai format tanpa kompresi apa pun:
Original GIF: 27 KB
JPEG Asli: 67 KB
PNG Asli: 68 KB
Seperti yang Anda lihat, file PNG dan GIF jelas lebih tajam daripada JPEG. Seperti yang disebutkan sebelumnya, JPEG lebih baik untuk fotografi. GIF berfungsi dengan baik di sini karena hanya 27 KB dibandingkan dengan PNG, yaitu 68 KB. Namun, dalam pengalaman saya, PNG kompres jauh lebih baik jika kompresi lossy dan kualitas gambar masih sangat bagus.
Ketika saya melakukan kompresi lossless dari ketiganya, hanya gambar JPG dan PNG yang berkurang dalam ukuran, tetapi tidak banyak. PNG pergi ke 45 KB dan JPG menjadi 58 KB. Ketika saya melakukan kompresi lossy, angka untuk PNG adalah yang paling mengesankan.
Lossy GIF: 22 KB
Lossy JPEG: 50 KB
Lossy PNG: 23 KB
Seperti yang Anda lihat, PNG terlihat yang terbaik dan hanya 1 KB lebih besar dari GIF! Itulah mengapa saya menggunakan gambar PNG di situs web ini untuk sebagian besar tangkapan layar saya. JPEG biasanya akan selalu lebih baik untuk gambar fotografi dengan banyak warna. Tapi ingat, JPG hanya 16-bit, sedangkan PNG adalah 24-bit, jadi JPG mendukung jutaan warna, tetapi PNG mendukung warna yang tidak terbatas.
GIF hanya berkurang sebesar 5 KB, tetapi pada saat yang sama kehilangan banyak kualitas. JPG tidak memadatkan banyak, tetapi JPG biasanya tidak kompres serta PNG.
Anda dapat menggunakan aplikasi foto Anda untuk mengubah format untuk gambar untuk melihat ukuran yang paling kecil. Untuk kompresi, saya sarankan menggunakan alat online karena mereka melakukan pekerjaan yang hebat. Saya pribadi menggunakan Kraken.io untuk situs web saya, tetapi ada yang bagus lainnya di luar sana seperti TinyPNG dan Optimizilla.
Ubah Resolusi Gambar
Cara utama untuk mengecilkan gambar adalah menurunkan resolusi gambar. Jika Anda memiliki file yang 4000 × 2500, kemudian mengurangi ukuran menjadi 2000 × 1250 akan membuat file setengah ukuran. Anda pasti akan kehilangan sebagian besar gambar asli dalam data, tetapi tergantung pada tujuan Anda, mungkin tidak masalah.
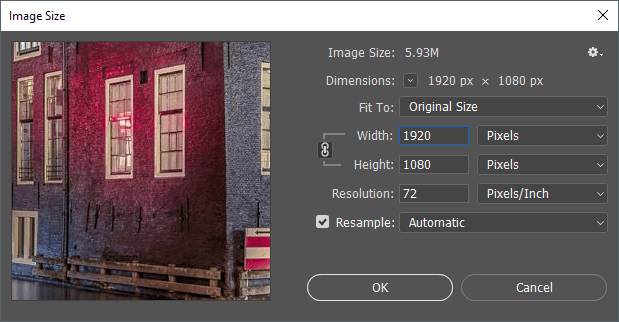
Setiap program pengeditan gambar akan memiliki cara bagi Anda untuk mengubah atau mengubah ukuran gambar. Di sini Anda dapat mengubah lebar / tinggi atau resolusi, yang biasanya titik per inci (DPI) atau piksel per inci (PPI). Baca artikel bagus ini di perbedaan antara DPI dan PPI. Untuk apa pun di web, Anda hanya perlu mengkhawatirkan piksel, bukan titik. Dots hanya akan mempengaruhi gambar yang dicetak.
Jadi, misalnya, situs web saya hanya dapat memiliki gambar hingga lebar 680 piksel. Oleh karena itu, saya selalu mengubah ukuran gambar menjadi 680 piksel atau lebih rendah sebelum mengunggahnya karena jika tidak WordPress akan mengubah ukurannya menjadi 680px untuk saya, tetapi ukuran file akan lebih besar dari yang seharusnya.
Jika Anda ingin pahami lebih lanjut tentang angka 72 piksel / inci dan opsi resample, periksa ini pos yang sangat baik yang masuk ke detail besar.
Ubah Kedalaman / Mode Warna
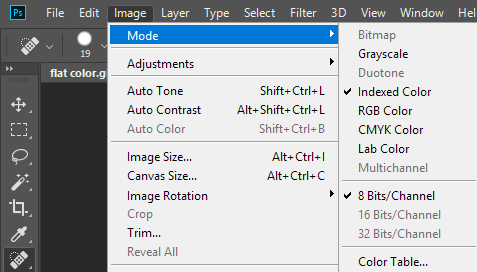
Dalam contoh di atas, jika Anda memiliki gambar hanya dengan beberapa warna, maka Anda tidak perlu menggunakan format gambar yang mendukung jutaan warna. Dalam contoh halaman web saya, GIF hanya perlu mendukung warna Terindeks dan 8 bit / saluran.
Anda dapat memilih warna RGB dan 16 bit / saluran, tetapi gambar akan terlihat persis sama, tetapi memiliki ukuran file yang lebih besar. Anda dapat membaca lebih lanjut tentang mode warna ini di situs web Adobe. Selain Photoshop, sebagian besar editor gambar juga memungkinkan Anda mengubah kedalaman warna / mode untuk sebuah gambar.
Pangkas Gambar
Cara lain yang mudah untuk mengurangi ukuran gambar adalah dengan mudah potong itu! Apa pun yang terpotong akan selesai dihapus dari gambar. Tidak peduli apa pun gambar yang Anda miliki, Anda biasanya dapat memotongnya setidaknya, yang pasti akan membantu mengurangi ukuran.
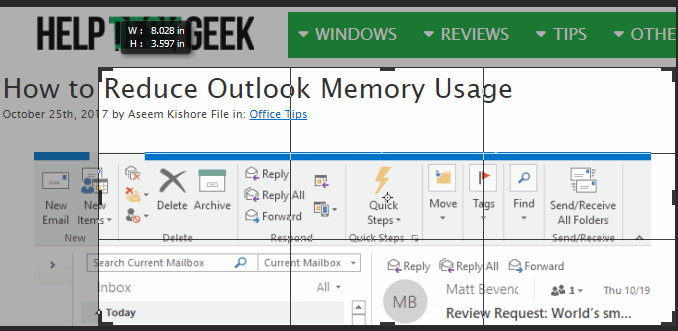
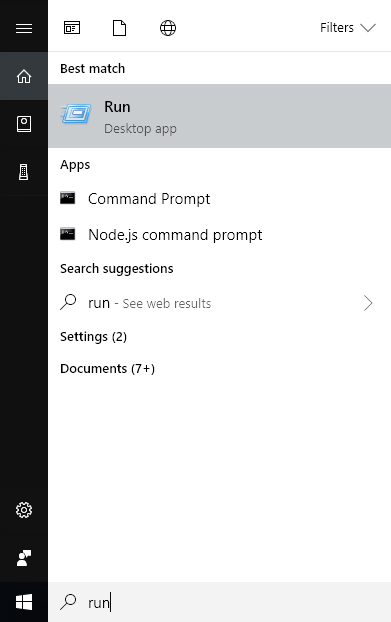
Dan perhatikan bahwa tanaman tidak harus menjadi yang khas di mana Anda memotong barang dari atas / bawah atau kiri / kanan. SnagIt Editor, salah satu favorit saya, memiliki alat potong yang memungkinkan Anda memotong bagian gambar dari tengah-tengah gambar secara horizontal atau vertikal. Cara ini lebih praktis daripada yang Anda kira. Berikut contoh di mana saya harus menyertakan tangkapan layar dari menu Mulai saat mengetikkan perintah.
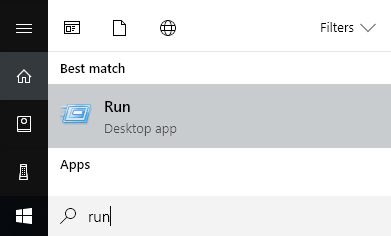
Ukuran file di atas pada awalnya berukuran 22 KB. Alih-alih menggunakan itu, saya memotong bagian tengah, yang saya tidak perlu seperti yang ditunjukkan di bawah ini.
Ukuran file baru hanya 9 KB! Semua itu tanpa melakukan kompresi atau mengubah format file. Setelah saya memadatkannya, saya mendapatkannya menjadi hanya 4,4 KB. Jadi memotong adalah cara penting untuk mengurangi ukuran gambar.
Semoga Anda mengurangi ukuran gambar Anda dan belajar sedikit tentang cara kerja gambar digital di sepanjang jalan! Jika Anda memiliki pertanyaan, jangan ragu untuk berkomentar. Selamat menikmati!